Bem-vindo(a) ao oitavo artigo da nossa série “Desvendando os Segredos Geoespaciais“! Hoje, vamos mergulhar na emocionante jornada de integrar o ArcGIS Online com a linguagem de programação JavaScript. Vamos aprender como criar mapas interativos e personalizados usando a API JavaScript da Esri.
O objetivo deste oitavo artigo é mergulhar na integração do ArcGIS Online com a linguagem de programação JavaScript, permitindo a criação de mapas interativos personalizados. Ao final do dia, você terá desenvolvido um mapa interativo e adquirido habilidades valiosas em desenvolvimento geoespacial.
Introdução à Integração do ArcGIS Online com JavaScript
A API JavaScript da Esri é uma ferramenta poderosa para criar aplicações de mapeamento interativas. Vamos explorar como essa integração nos permite aproveitar as capacidades do ArcGIS Online de maneira personalizada. Vamos começar acessando o painel de desenvolvedores da Esri.

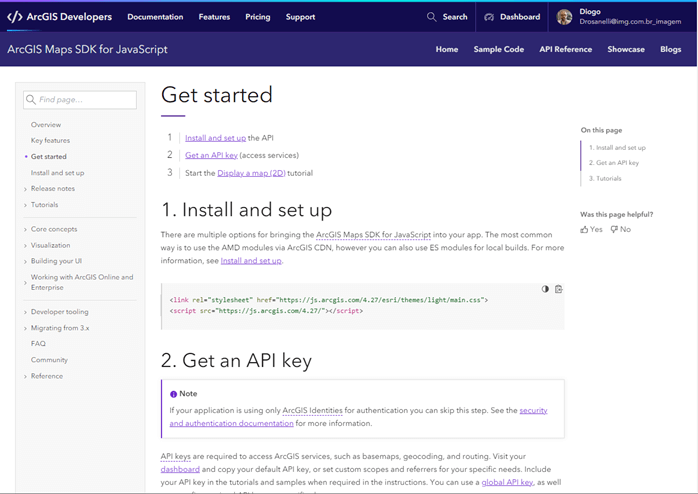
Uma referência importante para você levar para a vida é a página de documentação. Este é o canivete suíço do desenvolvedor Esri, tenha sempre a mão para consultar a documentação e exemplos dos SDKs Esri.

Configurando um Ambiente de Desenvolvimento
Antes de começarmos, é importante preparar o ambiente de desenvolvimento. Vamos aprender como obter as chaves de API necessárias e configurar um projeto básico em JavaScript.
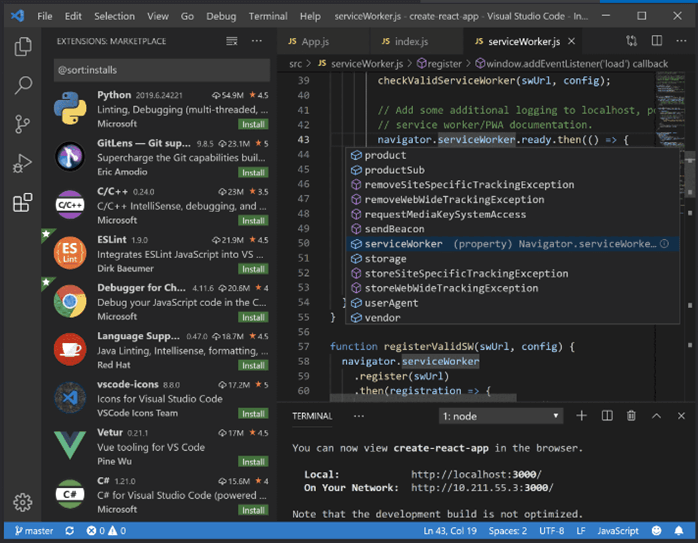
1. Instalando uma IDE: uma interface de desenvolvimento é essencial para que você comece a criar aplicações mais avançadas, pois através delas você poderá ter funcionalidades de inspeção de código e testes, além de utilizar o recurso de intellisense que traz algum auxílio na hora do desenvolvimento. Em meu ambiente, costumo ter duas aplicações essenciais, um editor de textos mais robusto (Notepad++) e uma IDE (Visual Studio Code).
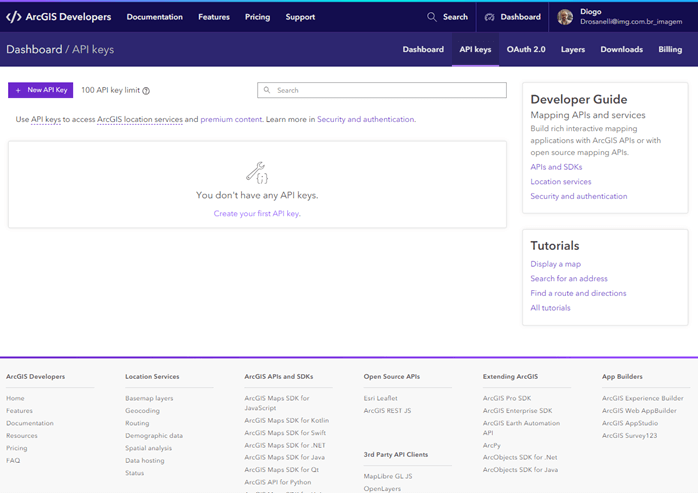
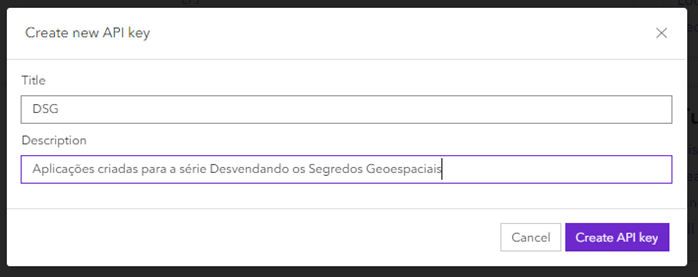
2. Obtenção da Chave de API: Acesse o painel de desenvolvedor na conta da Esri e gere uma chave de API para autenticar suas aplicações.
Clique em “Create your first API key” (Crie sua primeira chave de API).
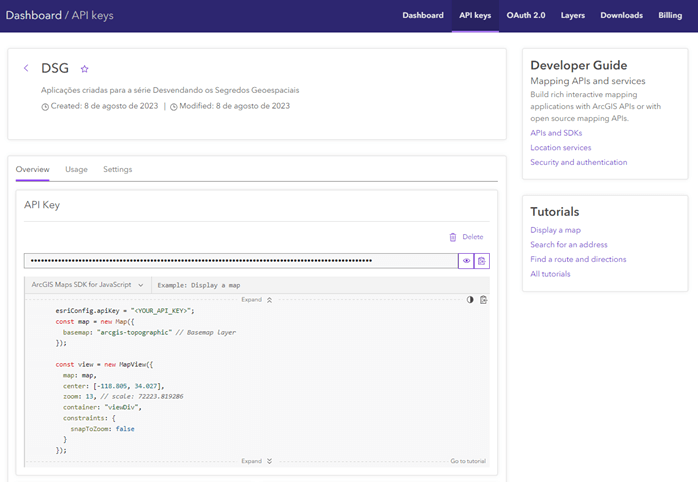
A chave será então gerada e já é apresentado um trecho de código para exemplificar o processo de autorização dentro de sua aplicação JavaScript.
3. Configuração do Projeto: Crie uma estrutura básica de projeto JavaScript, incluindo um arquivo HTML, CSS e JavaScript. Importe a API JavaScript da Esri usando a chave de API. Vamos usar a documentação da API, na trilha de início (“Get Started“).
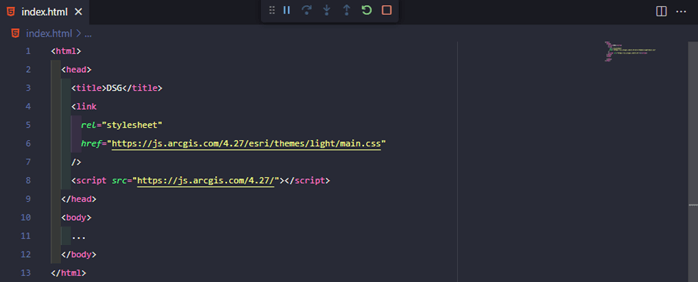
Abra o Visual Studio Code e crie um arquivo index.html e defina a estrutura básica do arquivo HTML e realize a importação dos requisitos necessários da API.
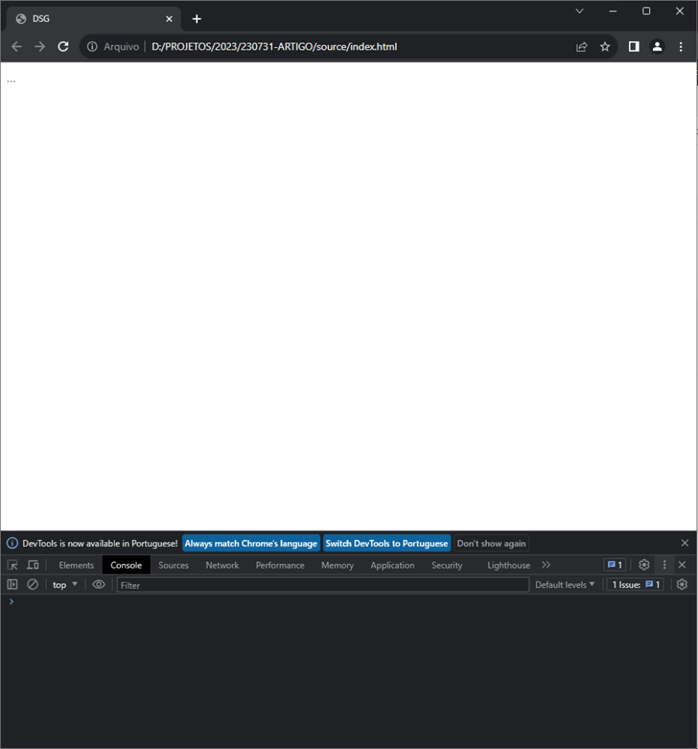
Clique em F5 para executar a página em seu navegador de internet. Ao abrir o navegador, clique em F12 para visualizar a ferramenta de desenvolvedor do navegador e visualize a aba console. Caso ocorra algum erro, é nesta opção que serão exibidos para que você possa inspecionar e depurar o código.
Criando um Mapa Simples
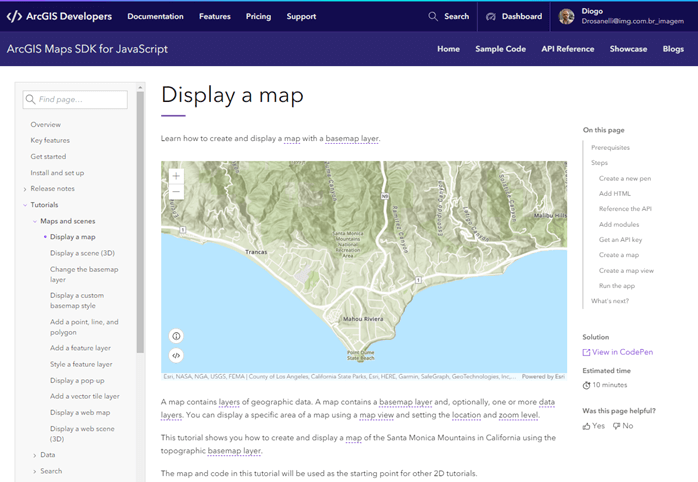
Vamos dar os primeiros passos, criando um mapa simples usando a API JavaScript da Esri. Abordaremos como adicionar camadas de dados do ArcGIS Online e personalizar a aparência do mapa. Vamos utilizar o exemplo “Display Map” (Exibir Mapa) para começarmos a trazer os elementos GIS para nossa aplicação.

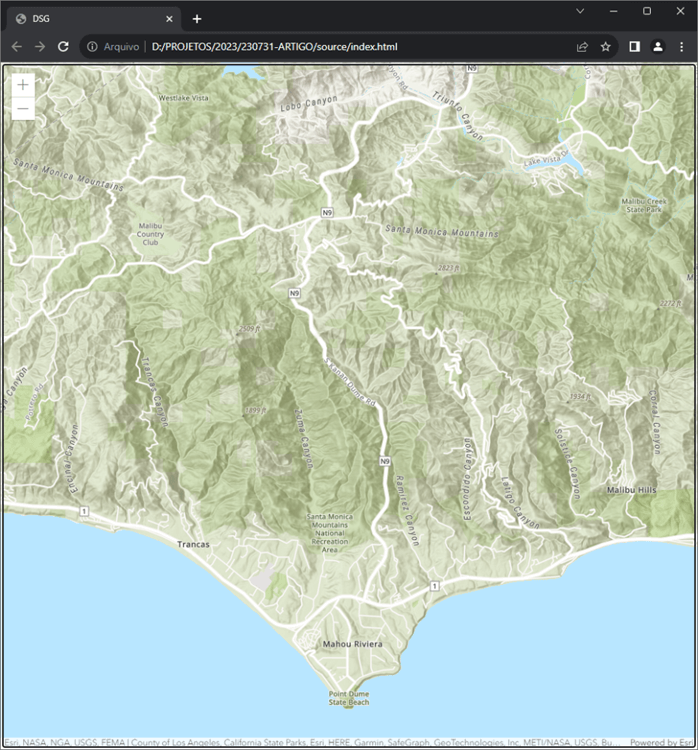
1. Inicialização do Mapa: Crie uma instância de mapa usando a API JavaScript da Esri, e execute a aplicação.
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no" />
<title>DSG</title>
<style> html, body, #viewDiv { padding: 0; margin: 0; height: 100%; width: 100%; }
</style>
<link rel="stylesheet" href="https://js.arcgis.com/4.27/esri/themes/light/main.css" />
<script src="https://js.arcgis.com/4.27/"></script>
<script>
</script>
</head>
<body>
<div id="viewDiv"></div>
</body>
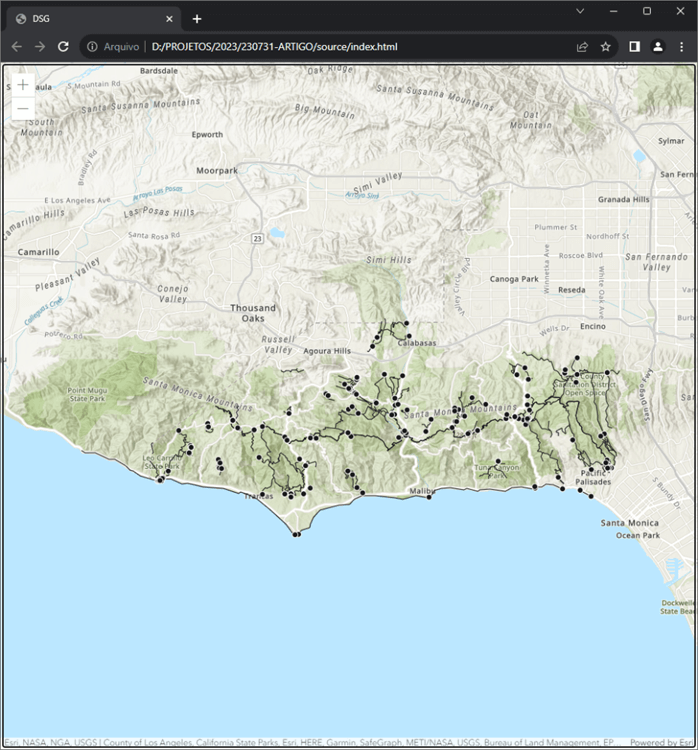
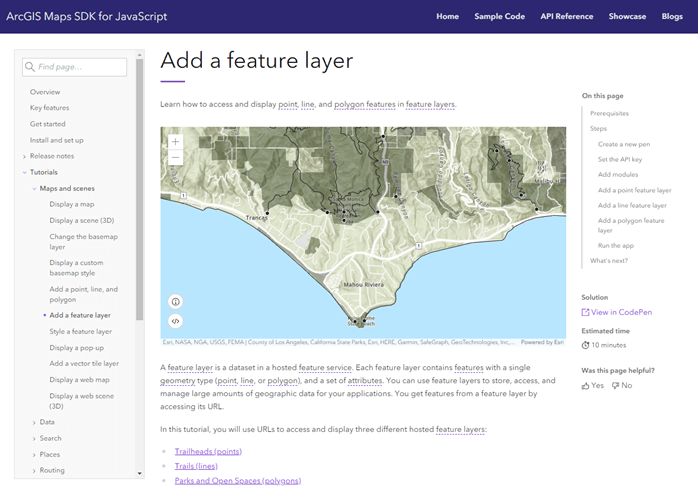
</html>2. Adição de Camadas: Adicione camadas de dados do ArcGIS Online ao mapa, como imagens de satélite ou camadas de feições. Vamos utilizar o exemplo “Add Features” (Adicionar Feições) para modificar nosso código e incluir a camada de feições.

<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no" />
<title>DSG</title>
<style> html, body, #viewDiv { padding: 0; margin: 0; height: 100%; width: 100%; } </style>
<link rel="stylesheet" href="https://js.arcgis.com/4.27/esri/themes/light/main.css" />
<script src="https://js.arcgis.com/4.27/"></script>
<script> require([ "esri/config", "esri/Map", "esri/views/MapView", "esri/layers/FeatureLayer", ], function (esriConfig, Map, MapView, FeatureLayer) { esriConfig.apiKey = "<SUA CHAVE DA API>"; const map = new Map({ basemap: "arcgis-topographic", // Basemap layer service }); const view = new MapView({ map: map, center: [-118.805, 34.027], // Longitude, latitude zoom: 13, // Zoom level container: "viewDiv", // Div element }); //Trailheads feature layer (points) const trailheadsLayer = new FeatureLayer({ url: "https://services3.arcgis.com/GVgbJbqm8hXASVYi/arcgis/rest/services/Trailheads/FeatureServer/0", }); map.add(trailheadsLayer); //Trails feature layer (lines) const trailsLayer = new FeatureLayer({ url: "https://services3.arcgis.com/GVgbJbqm8hXASVYi/arcgis/rest/services/Trails/FeatureServer/0", }); map.add(trailsLayer, 0); // Parks and open spaces (polygons) const parksLayer = new FeatureLayer({ url: "https://services3.arcgis.com/GVgbJbqm8hXASVYi/arcgis/rest/services/Parks_and_Open_Space/FeatureServer/0", }); }); map.add(parksLayer, 0);
</script>
</head>
<body>
<div id="viewDiv"></div>
</body>
</html>Adicionando Funcionalidades Interativas
Agora, vamos tornar nosso mapa mais interativo. Vamos aprender como adicionar marcadores clicáveis, informações pop-up e controles de zoom para melhorar a experiência do usuário.
1. Marcadores Clicáveis: Adicione marcadores ou ícones a locais específicos no mapa, tornando-os clicáveis para exibir informações adicionais.
Explore o exemplo Bookmark Widget (Componente de Marcadores)
2. Informações Pop-Up: Configure janelas pop-up para exibir detalhes dos elementos quando um usuário clica neles.
Explore o exemplo Intro to Popup Template (Introdução ao modelo de Popups).
Explore os outros exemplos existentes na documentação e verifique os componentes e códigos disponíveis para teste.
Lembrete
A integração do ArcGIS Online com JavaScript abre um mundo de possibilidades para criar aplicações de mapeamento personalizadas e interativas. Com essa combinação poderosa, você pode criar visualizações de dados personalizadas que atendam às suas necessidades específicas. Continue explorando e praticando, pois ainda há mais a descobrir na nossa série “Desvendando os Segredos Geoespaciais”!

Migre os tipos de usuários atualizados para o ArGIS Pro
Solicite sua migração antes da descontinuação ArcGIS Desktop em 2026
Comece sua migração agora