Bem-vindo(a) ao nono artigo da nossa série “Desvendando os Segredos Geoespaciais“! Hoje, vamos explorar o ArcGIS Experience Builder, uma ferramenta poderosa que permite criar aplicações personalizadas de mapeamento e análise sem a necessidade de programação. Vamos aprender como desenvolver aplicações interativas e envolventes usando o Experience Builder.
O objetivo deste nono artigo é explorar o ArcGIS Experience Builder e criar uma aplicação web personalizada e interativa. Você desenvolverá uma aplicação que permite aos usuários visualizarem barragens por município, realizando consultas de atributos e análise espacial. Ao final do dia, você terá adquirido habilidades valiosas em desenvolvimento de aplicações geoespaciais envolventes.
Em outro artigo, começamos a conhecer o SDK Javascript disponibilizado no Sistema ArcGIS, e vimos o quão completo e simples é criar uma aplicação WEB GIS.
Mantenha seus fluxos de trabalho atualizados
Prepare-se para o futuro: migre do ArcGIS Desktop para o ArcGIS Pro antes de 2026
Saiba como migrar hojeMas aqui cabe uma reflexão, quando precisamos criar uma aplicação do zero desenvolvendo cada componente?
Nos últimos anos, surgiu no mercado um movimento chamado Low Code / No Code, que são métodos de desenvolvimento de aplicações de forma intuitiva, arrastando e soltando componentes sem que haja a necessidade de se escrever uma linha de código sequer.
Se alguém já passou por um problema, e já desenvolveu um framework ou biblioteca para isto, por que eu precisaria criar a roda novamente?
E foi pensando nisto que a Esri também embarcou neste movimento, desde o ArcGIS Web Application Builder que foi o percursor deste movimento dentro da plataforma, e agora temos uma versão mais avançada deste construtor que é o ArcGIS Experience Builder. Ambas as ferramentas permitem que os usuários criem aplicativos geográficos sem a necessidade de escrever grande parte do código tradicionalmente exigido. Essas ferramentas proporcionam interfaces visuais intuitivas, permitindo que os usuários arrastem e soltem componentes, definam configurações e personalizem o layout sem ter que lidar diretamente com a codificação complexa. Esta abordagem nos traz algumas vantagens, como por exemplo:
1. Interface Visual Intuitiva: As ferramentas oferecem interfaces amigáveis com elementos visuais que facilitam a criação e a customização de aplicativos. Os usuários podem selecionar opções, configurar widgets e arrastar elementos para compor suas aplicações.
2. Componentes Pré-Configurados: A abordagem low code da Esri oferece uma variedade de componentes pré-configurados, como mapas, gráficos, tabelas e widgets específicos de análise. Isso agiliza a criação de funcionalidades sem a necessidade de escrever código do zero.
3. Integração com Dados e Camadas: Os usuários podem integrar facilmente camadas de dados do ArcGIS Online ou outras fontes, permitindo que as aplicações sejam alimentadas por informações geoespaciais relevantes.
4. Personalização Simples: Mesmo com pouca ou nenhuma experiência em programação, os usuários podem personalizar a aparência, os estilos e as funcionalidades das aplicações de acordo com suas necessidades.
5. Fluxo de Trabalho Ágil: A abordagem de low code permite que os desenvolvedores e profissionais não técnicos colaborem mais eficazmente, acelerando o processo de desenvolvimento e garantindo uma resposta rápida às necessidades do usuário.
6. Suporte à Análise Geoespacial: As ferramentas da Esri permitem incorporar análises espaciais e recursos geográficos diretamente nas aplicações, o que é especialmente valioso para tomadas de decisão baseadas em localização.
7. Atualizações e Manutenção Simplificadas: Como a maior parte das configurações é feita visualmente, as atualizações e manutenções de aplicações se tornam menos complexas, permitindo que as aplicações estejam sempre atualizadas e alinhadas com as necessidades do usuário.
E a meu ver está aí a grande vantagem, podemos criar cenários mistos, com parte construída e parte desenvolvida, para criarmos soluções mais completas de forma mais rápida e implantadas de forma mais ágil e simples.
Vamos embarcar neste mundo conhecendo um pouco mais do ArcGIS Experience Builder.
Introdução ao ArcGIS Experience Builder
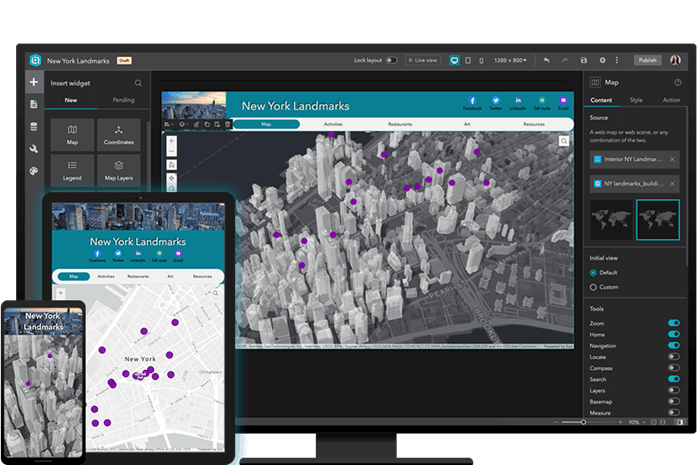
O ArcGIS Experience Builder é uma ferramenta que coloca o poder da criação de aplicações geoespaciais nas suas mãos, mesmo que você não seja um desenvolvedor. Ele permite que você transforme seus dados em aplicações interativas, envolventes e customizadas, fornecendo informações valiosas de maneira acessível.
Acesso e Configuração
Acesse o ArcGIS Experience Builder e comece um novo projeto. Defina o nome do projeto e selecione um esquema de cores que reflita o visual desejado para a aplicação.
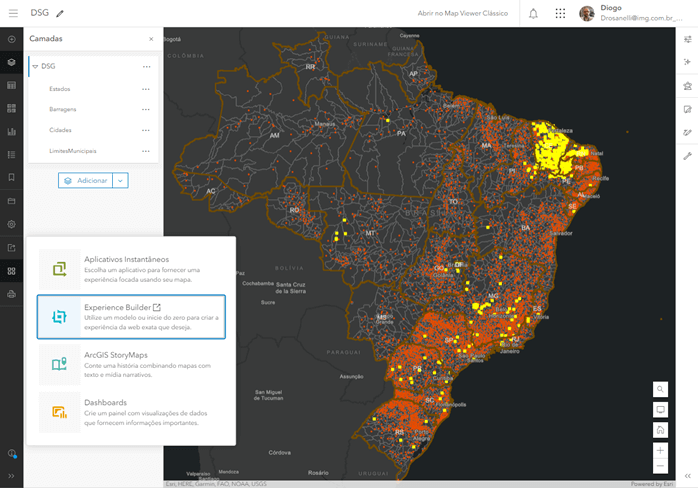
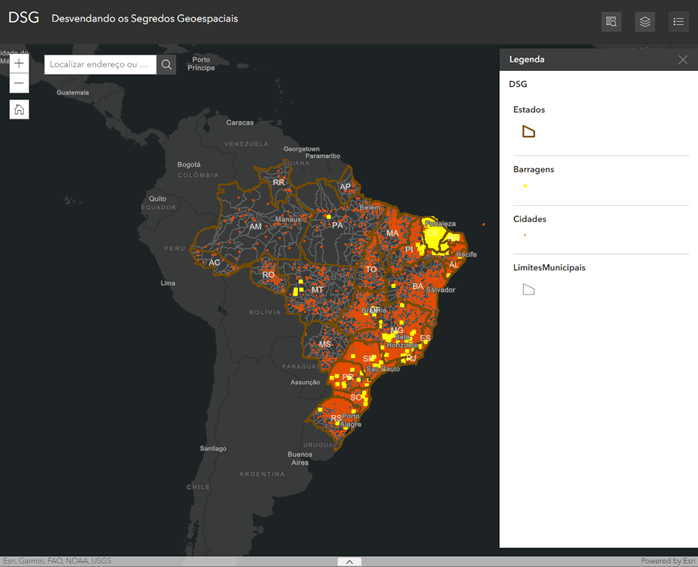
1. Vamos começar abrindo o mapa que criamos no outro artigo, e na opção Criar Aplicação vamos escolher o ArcGIS Experience Builder.
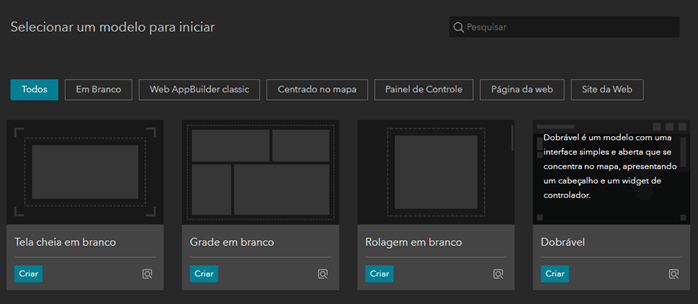
2. Na sequência, vamos escolher o modelo Dobrável.
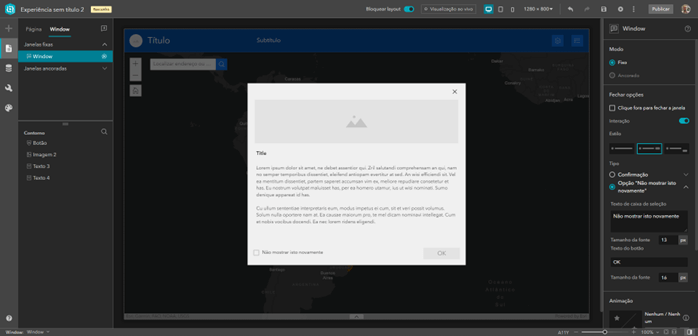
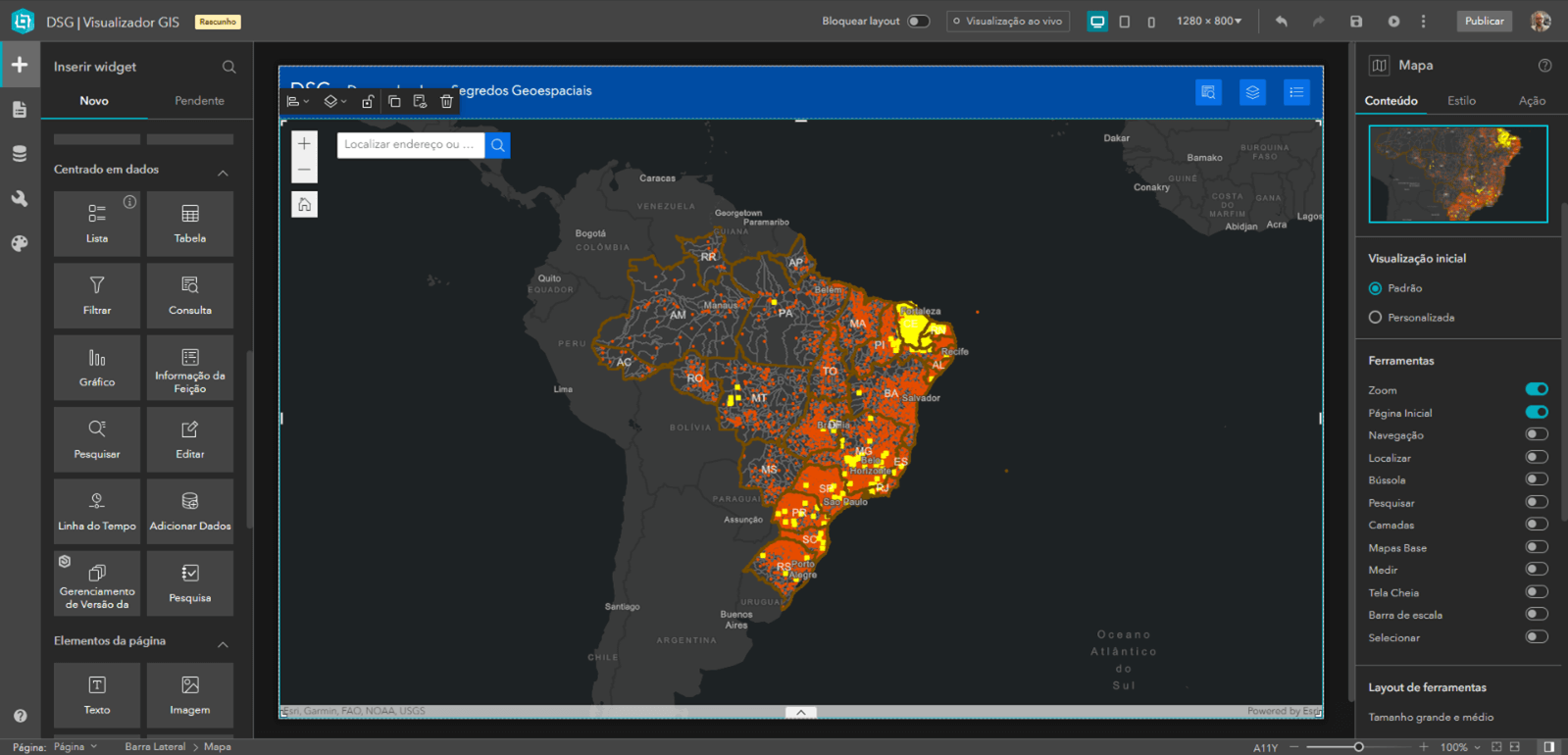
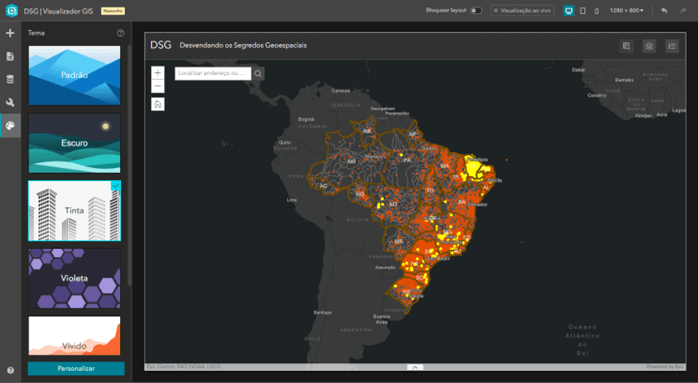
Na interface principal, temos todas as configurações da aplicação que está sendo criada. Cada uma dessas áreas é projetada para tornar a criação de aplicações geoespaciais personalizadas mais acessível e flexível, permitindo que você configure e personalize sua aplicação de acordo com suas necessidades específicas, sem a necessidade de escrever código complexo. Temos as seguintes áreas de configuração:
1. Painel de Visão Geral: Nesta área, você obtém uma visão geral do seu projeto e pode configurar as configurações gerais do aplicativo, como nome, descrição e esquema de cores.
2. Páginas: Aqui, você pode criar e gerenciar as diferentes páginas da sua aplicação. Cada página pode conter componentes diferentes e você pode configurar navegação entre elas.
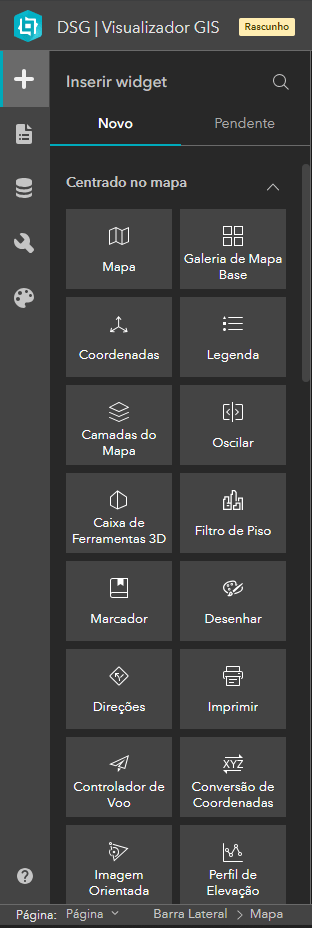
3. Componentes: Esta é uma das áreas mais vitais do Experience Builder. Ela oferece uma ampla variedade de widgets e componentes que você pode adicionar às suas páginas. Isso inclui mapas, gráficos, tabelas, texto formatado, botões e muito mais. Os componentes podem ser arrastados e soltos nas páginas.
4. Configurações de Componentes: Após adicionar um componente a uma página, você pode configurá-lo nesta área. Por exemplo, para um mapa, você pode escolher as camadas que deseja exibir, definir a localização inicial e configurar pop-ups.
5. Navegação: Aqui, você pode configurar como os usuários navegarão pelo aplicativo. Você pode definir menus de navegação, barras de navegação e vincular diferentes páginas.
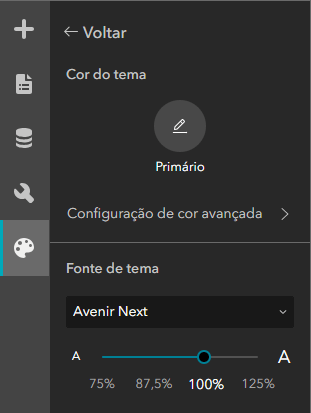
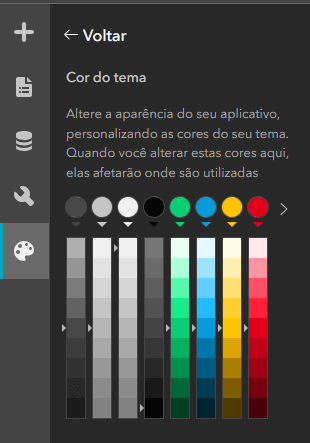
6. Estilos e Temas: Esta área permite que você defina o estilo geral do seu aplicativo. Você pode personalizar cores, fontes, espaçamento e muito mais, para criar uma aparência coesa e atraente.
7. Dados: Aqui você gerencia as conexões de dados para alimentar os componentes do aplicativo. Isso inclui camadas de mapas, serviços de feições e outros recursos de dados geoespaciais.
8. Publicação: Esta seção é onde você pode visualizar como seu aplicativo será exibido em diferentes dispositivos e também onde você pode publicar seu aplicativo para compartilhamento.
9. Colaboração e Compartilhamento: O Experience Builder permite colaboração em equipe. Você pode compartilhar o projeto com outros usuários, definir permissões e permitir que mais pessoas contribuam para o desenvolvimento do aplicativo.
10. Integrações: O Experience Builder suporta integrações com outras ferramentas e serviços da Esri, bem como APIs e serviços externos.
11. Análise: Essa seção permite adicionar análises interativas para oferecer insights baseados em localização aos usuários da sua aplicação.
Adicionando e Configurando Componentes
Vamos agora customizar a aplicação de visualização de mapas que inclui um componente para consulta de atributos e análise espacial:
1. Mapa Interativo: Como escolhemos o tema dobrável, este componente já vem incluído na aplicação, mas você pode clicar sobre o map para conhecer as propriedades do componente. Habilite as ferramentas de Pesquisa, Camadas, Mapa Base, Medição, Tela Cheia, Barra de Escala, Navegação e Seleção.
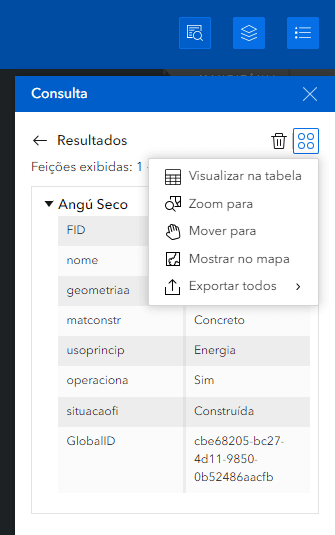
2. Widget de Consulta de Atributos: Adicione um widget que permita ao usuário selecionar um município no mapa e consultar o quantitativo de barragens dentro desse município. Clique no menu + ao lado esquerdo na barra de ferramentas e veja a galeria de componentes existentes. Vamos selecionar aqui o componente de Consulta que fica na categoria Centrado em Dados. Clique sobre o componente e arraste para barra de ferramentas da aplicação.
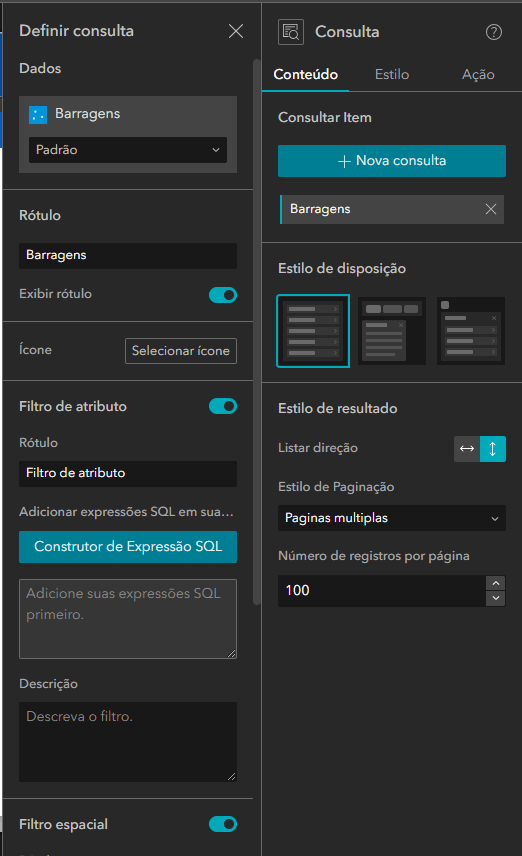
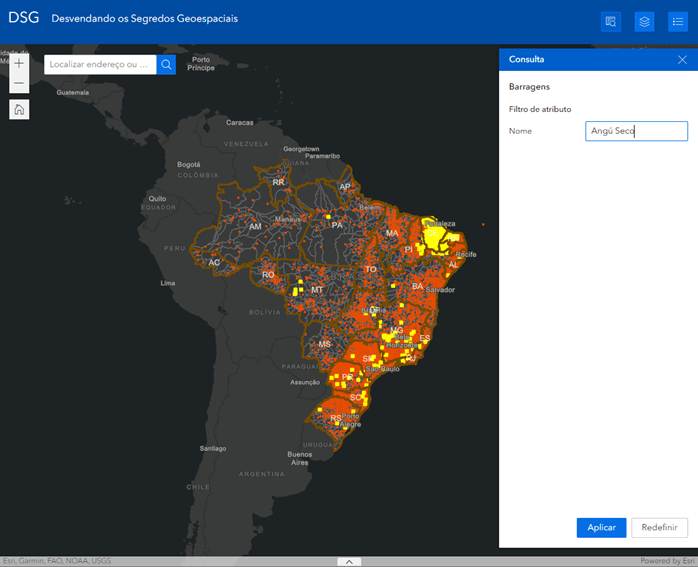
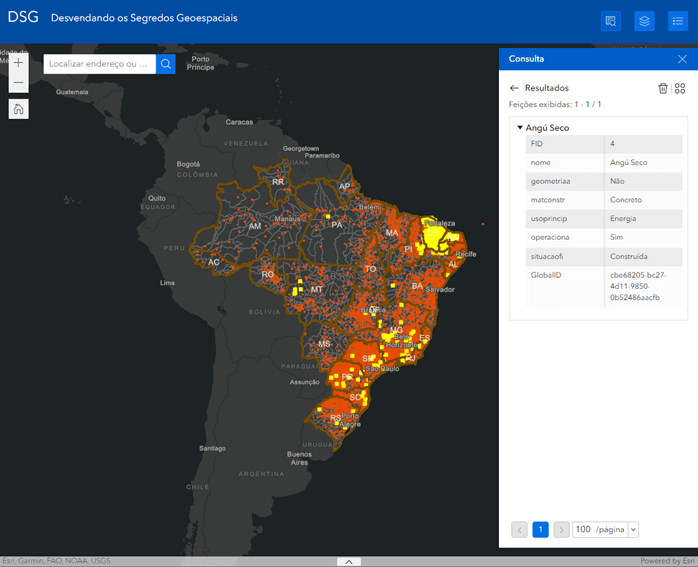
3. Configuração do Widget: Configure o widget de consulta para interagir com as camadas. Defina um pop-up personalizado para exibir informações sobre as barragens. Na estrutura da página inicial clique sobre o componente de Consulta adicionado. Vamos na sequência criar uma consulta para a camada de Barragens. Explore as configurações do componente de pesquisa.
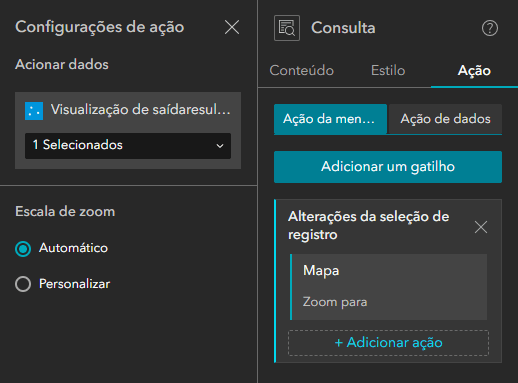
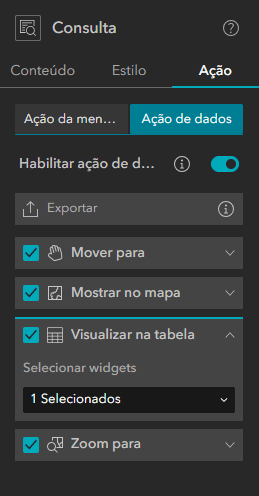
Um ponto interessante dos componentes é a possibilidade de configurar ações, que são disparadas a partir de uma atividade do componente. Você pode ter ações de mensagem ou de dados que são executadas e podem afetar outros componentes da aplicação.
Para checar como está a aplicação neste momento, você pode clicar no botão de SALVAR e depois em VISUALIZAR na barra de ferramentas.
Estilo e Personalização
Vamos dar um toque final à nossa aplicação:
1. Esquema de Cores e Layout: Ajuste o esquema de cores e organize o layout dos componentes para criar uma experiência visualmente agradável.
2. Personalização Avançada: Explore opções de personalização avançada para dar um toque único à sua aplicação.
Faça alguns experimentos e customizações para deixar a aplicação com sua identidade visual. Ao concluir, lembre-se de salvar e visualizar.
Publicação e Compartilhamento
Com a aplicação pronta, é hora de compartilhá-la com outros:
1. Visualização: Veja como a aplicação aparecerá para os usuários finais.
2. Compartilhamento: Compartilhe o link da aplicação com colegas, parceiros ou público em geral.
Conseguem perceber que rapidamente, em menos de 15 minutos, construímos uma aplicação que entrega valor de negócio aos usuários sem escrever uma linha de código? Com o poder deste tipo de soluções podemos validar rapidamente os requisitos de negócio de um cliente, e demonstrar as vantagens que uma aplicação deste tipo pode agregar ao negócio. Isto por sua vez não impede que exista a necessidade de construir do zero um componente que execute alguma regra de negócio específica, e é aí que está a beleza dos cenários mistos de aplicações GIS, a possibilidade de criar soluções configuráveis, mas que agregam componentes customizados.
Nunca comece uma aplicação sem antes verificar as possibilidades e validar as necessidades de negócio através de protótipos ou aplicações configuráveis (low code).
Desafio: Crie uma Aplicação de Visualização de Barragens por Município
Suponha que você seja um engenheiro ambiental e deseja criar uma aplicação que permita visualizar as barragens em cada município. Através da consulta de atributos, os usuários podem selecionar um município no mapa e ver quantas barragens estão localizadas nele. Isso ajuda a tomar decisões informadas sobre regulamentações e monitoramento ambiental. Que tal configurar nossa aplicação para executar estas regras de negócio?
Lembrete
O ArcGIS Experience Builder capacita você a criar aplicações personalizadas que apresentam informações geoespaciais de maneira interativa e acessível. Com essa ferramenta, você pode criar soluções específicas para suas necessidades e compartilhar insights valiosos com sua equipe ou o público.
E com isso concluímos nosso nono artigo da série, e até aqui já passamos por diversos tópicos importantes para um profissional GIS, desde a criação de um mapa do zero, publicação dos dados e criação do mapa no ArcGIS Online (SaaS), criamos aplicações de automatização com Python e agora exploramos o desenvolvimento de aplicações Javascript e utilização de aplicações low code. Somente com isto, você já é capaz de começar o ciclo de criação de soluções GIS. Pegue aquela ideia que estava guardada na gaveta e comece a tirá-la do papel, utilizando a geografia como um componente diferencial para seu negócio.
Continue explorando e aprimorando suas habilidades, pois ainda temos mais a descobrir na nossa série “Desvendando os Segredos Geoespaciais”!