Como um profissional GIS, você deve estar acostumado a editar e manter atributos de dados atualizados, mas, em grande parte do tempo, você precisa atuar no preenchimento de todas as informações garantindo a qualidade dos dados que está cadastrando. Mas, e se eu te dissesse que existe uma forma de automatizar este preenchimento utilizando informações relacionadas existentes em seu mapa ou aplicando regras de validação de atributos?
Utilizando o recurso de Smart Forms, você pode configurar entradas customizadas de atributos em camadas de feições de seu mapa, o que pode agilizar seu fluxo de trabalho tornando mais produtivo o processo de edição e manutenção de dados.
Este recurso estava disponível somente no Field Maps, mas agora foi disseminado para todo ecosistema da plataforma ArcGIS (web apps, Map Viewer e outras aplicações que utilizem widgets criados utilizando a API Javascript for ArcGIS na versão 4.x).
Criando Um Formulário
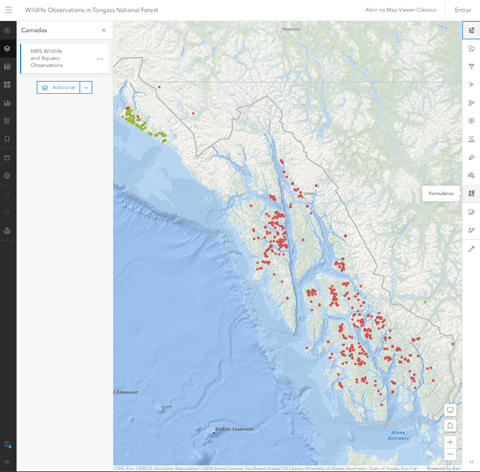
Vamos conhecer mais este recurso, iniciando com a criação de um formulário. Utilize qualquer camada editável de um serviço de feições. Caso não possua, pode utilizar um serviço compartilhado, como o Observações da Vida Selvagem na Floresta Nacional de Tongass compartilhado pelo NRIS Wildlife and Aquatic Surveys.
Abra esta camada no Visualizador de Mapas em sua conta do ArcGIS Online, selecione a camada na lista de conteúdo para habilitar a barra de menu a direita, e na sequência selecione a opção Formulários.

Criação de formulário básico
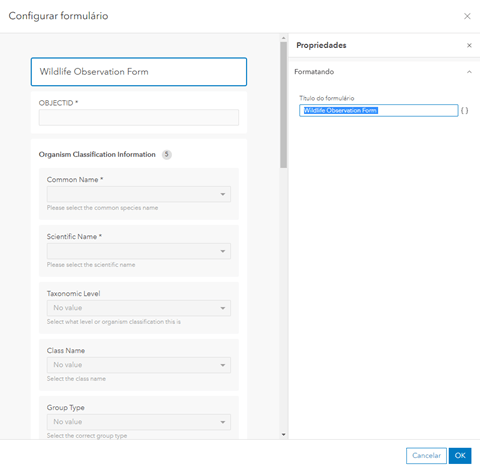
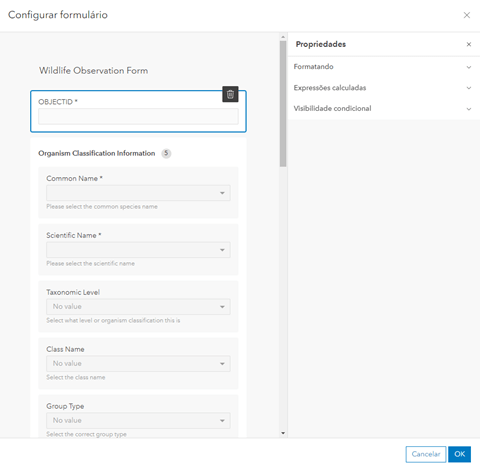
Será aberta a tela do Construtor de Formulários para que você configure a exibição e regras para cada atributo associado a sua camada e que serão exibidos para os usuários que editarão as informações. Você poderá editar o título do formulário, as propriedades de agrupamento, e as propriedades de cada atributo sendo que para esta última opção podem ser alteradas a formatação, expressões calculadas e visibilidade condicional, recursos que agregam muito poder aos formulários.

Configuração básica de um formulário

Propriedades para um atributo, relacionadas a formatação, expressões calculadas e visibilidade condicional
Os campos são importados para a tela de propriedades conforme a ordem configurada no popup atrelado a camada.
Configurando um Campo
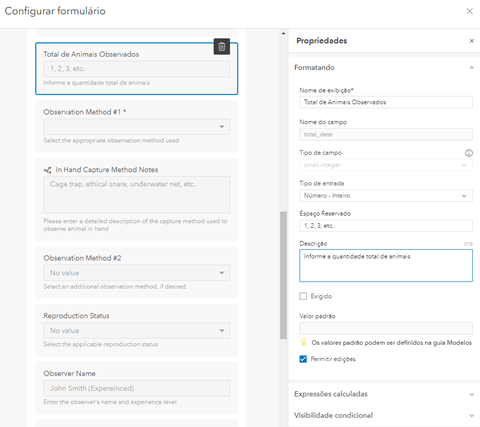
Uma vez determinado o campo que será incluído ou editado no formulário, você pode iniciar o processo de ajuste, iniciando pela formatação onde pode alterar atributos como título e nome de exibição. Você pode ainda atribuir uma descrição ou texto de apoio para o preenchimento do atributo. Por exemplo, no campo total_dete foram definidos os atributos:
- Nome de Exibição: texto alternativo para exibição do atributo
- Descrição: texto de apoio aos usuários no preenchimento

Configuração de propriedades de um atributo
Você pode ainda determinar se este atributo é uma informação essencial e seu preenchimento é exigido marcando a opção correspondente.
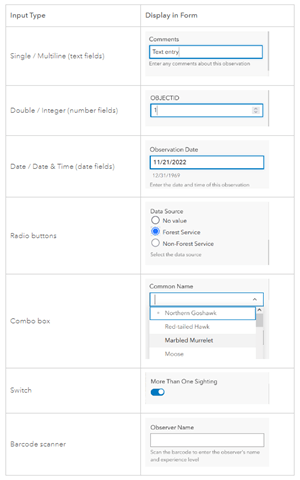
Os atributos permitem ainda que seja definido o tipo de entrada apresentada no formulário, tendo como base o tipo de dado configurado na camada, sendo:

Tipos de Entrada de Dados conforme o tipo de dados
Outro recurso muito importante nos formulários inteligentes é a possibilidade de configurar agrupamento de campos, o que permite ajustar visualmente atributos de mesmo domínio de dados, sem afetar a coleta das informações. Clique em uma área livre do formulário para ver as propriedades do construtor, e selecione o elemento grupo na área de elementos do formulário, arrastando o componente para uma área do formulário. Na sequência, arraste os campos a serem agrupados para dentro deste componente.

Configuração de grupo de atributos
Dicas Avançadas para Formulários
Seguindo as dicas a seguir, você concluirá o processo de criação de formulários que serão intuitivos e descritivos, facilitando o processo de atualização das informações ou mesmo controlando a exibição de informações com base nos dados preenchidos evitando confusões durante o preenchimento.
Expressões de Cálculo
Um dos principais recurso que os formulários inteligentes é a possibilidade de utilizar expressões de cálculo para automatizar o processo de preenchimento.
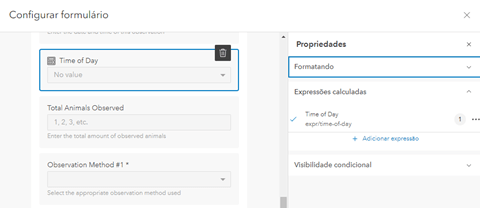
Vamos para prática, utilizando o mesmo formulário criado anteriormente, selecione o campo Time of Day, e depois clique em Adicionar Expressão e informe o código no campo expressão da tela apresentada. Lembre-se de dar um nome para a expressão que seja claro e de fácil identificação do cálculo aplicado.
var hours = Hour($feature.survey_obs
var timeofday = When(hours < 11,
“Morning”,
hours < 17,
“Afternoon”,
Hours < 20,
“Evening”,
“None”
)
return timeofday)

Expressão atribuída ao campo Time of Day.
Este é um exemplo simples que demonstra como podemos agilizar o processo de preenchimento e reduzir inclusive a possibilidade de entrada de erros no cadastro de informações, pois a entrada se dá de forma automática sem a interação do usuário, que só atuará nas informações em que é necessária uma interação humana para preenchimento.
Visibilidade Condicional
Outro recurso muito útil é o de visibilidade condicional, que possibilita controlar o fluxo de exibição de campos, conforme uma regra de visibilidade ou valor para um atributo preenchido no formulário.
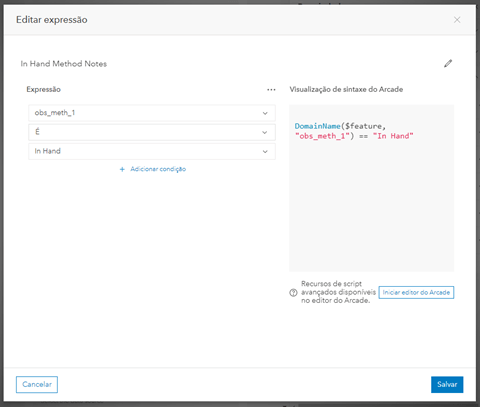
Selecione o campo In Hand Capture Method Notes no formulário e vá até a opção de Visibilidade Condicional na área de Propriedades. Clique em Adicionar Expressão e adicione a expressão Arcade que verifica se o campo Observation Method está definido como “In Hand” e informe a expressão Arcade de checagem desejada para liberar a visibilidade do campo.
DomainName($feature, “obs_meth_1”) == “In Hand”

Expressão de controle de visibilidade de um campo
Ótimo, mas o que mais pode ser feito com formulários inteligente?
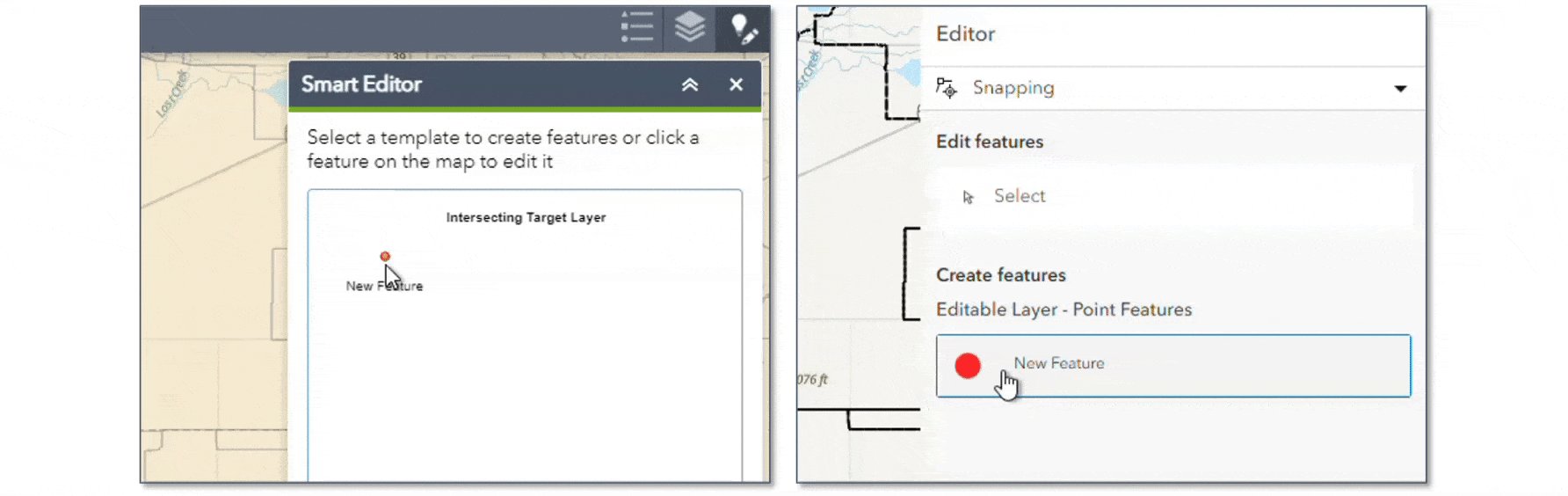
Neste mundo das aplicações GIS WEB, você já deve ter se deparado com o componente Smart Editor, um widget utilizado para aprimorar as atividades de edição dos usuários. Pois bem, neste artigo, vamos recriar as facilidades deste widget somente com a configuração do formulário de edição inteligente.
Para replicar estas funcionalidades você precisará ter conhecimento de expressões na linguagem Arcade. Mas não se assuste, estas são expressões simples e nada muito avançado no mundo da programação. Com alguns exemplos como os que apresentarei aqui, você poderá se aventurar bem por este caminho, criando formulários dinâmicos espetaculares assim como no componente de Edição Inteligente contemplando as seguintes funcionalidades.
- Attribute Actions: Intersection, Preset, Coordinates, Address
- Smart Actions
- Using Smart Forms in App Builders
Então vamos começar nossa jornada na expansão das capacidades de um formulário
Ações de Atributos
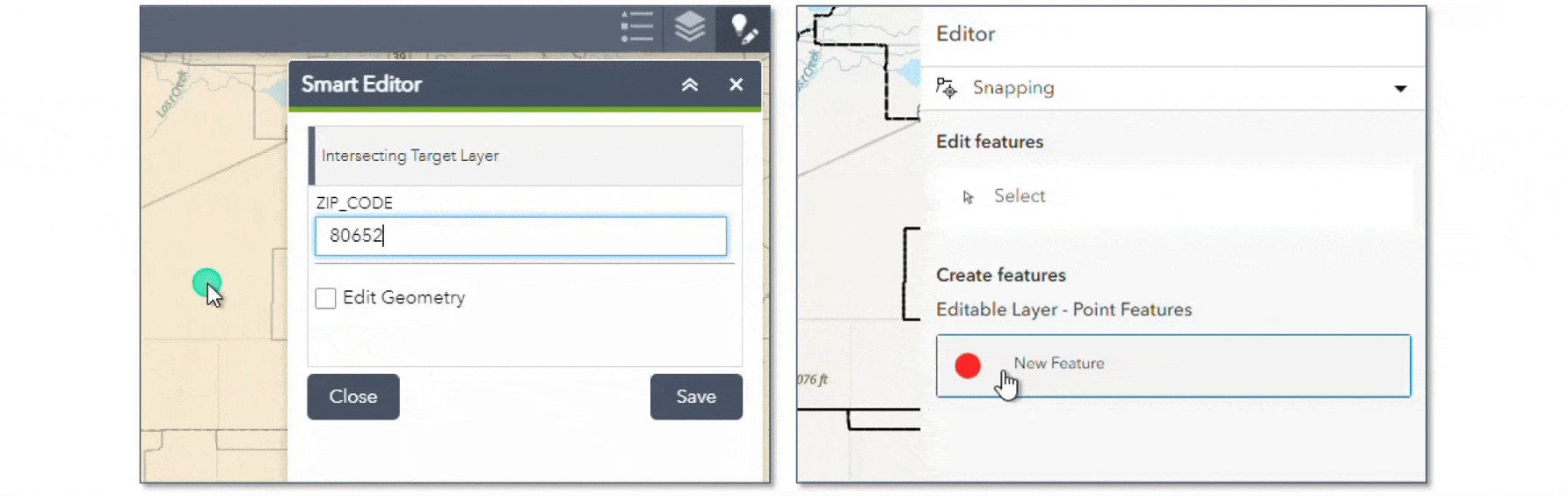
No componente de Edição Inteligente, as funcionalidades de Intersecção, predefinição, coordenadas e ações de atributos podem definir valores padrão ou calcular valores em tempo real em diferentes camadas utilizando informações de localização.

Ações de Atributos aplicadas ao formulário de edição inteligente
Intersecção
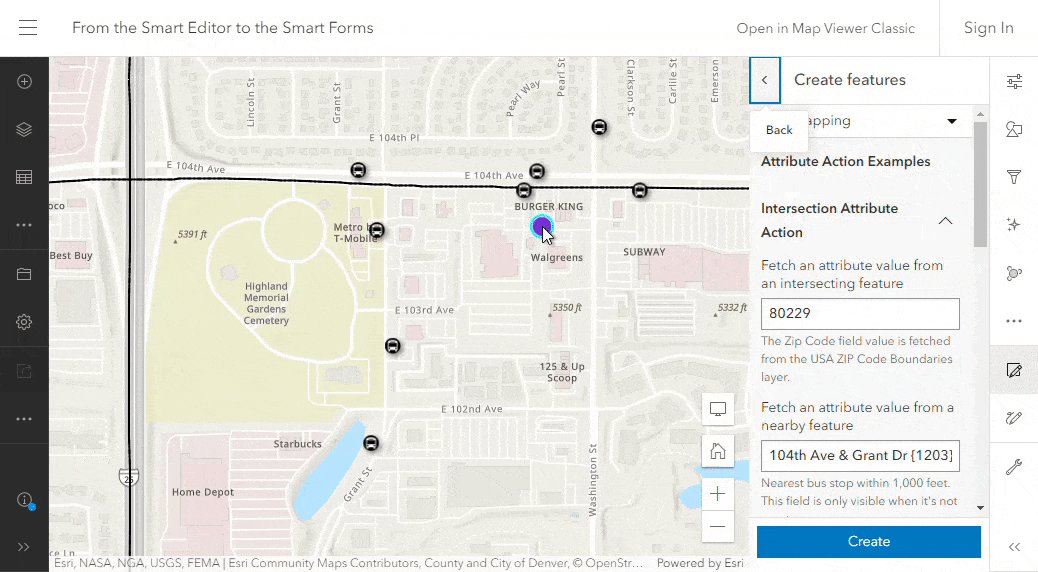
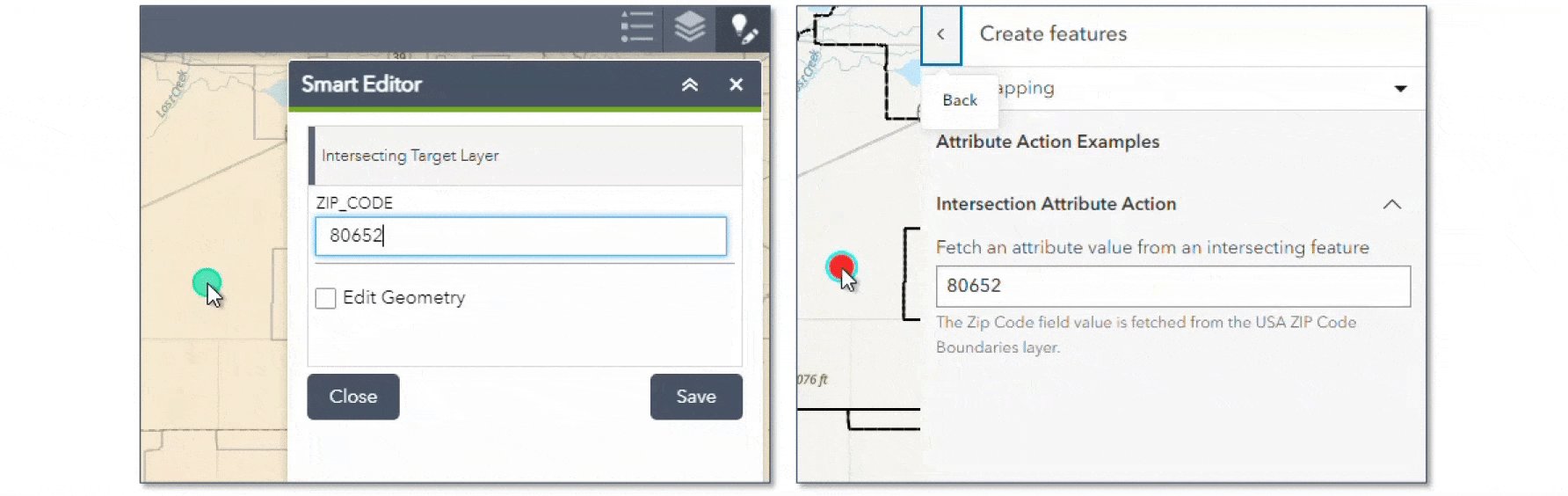
No componente de Edição Inteligente, uma das ações de atributos permitem que você preencha o valor de um campo tendo como base dados originados em uma feição interseccionada em outra camada.
Você pode utilizar as funções da biblioteca Arcade para recriar em seu formulário este recurso disponível no componente de edição inteligente.
BUSCAR ATRIBUTO DE FEIÇÃO INTERSECCIONADA
Podemos utilizar este recurso para obter valores dos campos de uma feição interseccionada diretamente a posição da nova feição vetorizada.
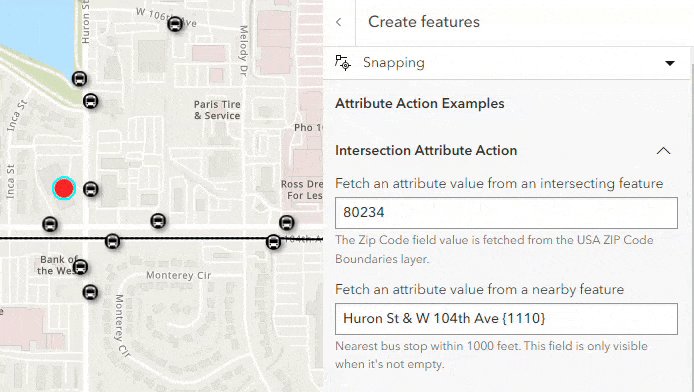
Exemplo: Copiar o código de CEP para a camada em edição, a partir de um atributo existente na camada referencial de limites regionais.

Intersecção de dados para edição inteligente do atributo de CEP
// Step 1. Define the source layer and fields to intersect.
var prtl = Portal(“https://www.arcgis.com”)
// To customize below, replace the item id, layer id, and field name.
var source_layer = FeatureSetByPortalItem(prtl,”d6f7ee6129e241cc9b6f75978e47128b”, 0, [‘ZIP_CODE’], false)
// Step 2. Intersect the current location with the source layer and get the field value.
// If there are multiple intersecting features, get the value from the feature that is
// first returned by the query.
var get_value = First(Intersects($feature, source_layer))
// Step 3. If the current location intersects the source layer, return the value from the source field.
Otherwise return null.
// To customize below replace the field name.
if (!IsEmpty(get_value)) {
return get_value[‘ZIP_CODE’]
} else {
return null
}/
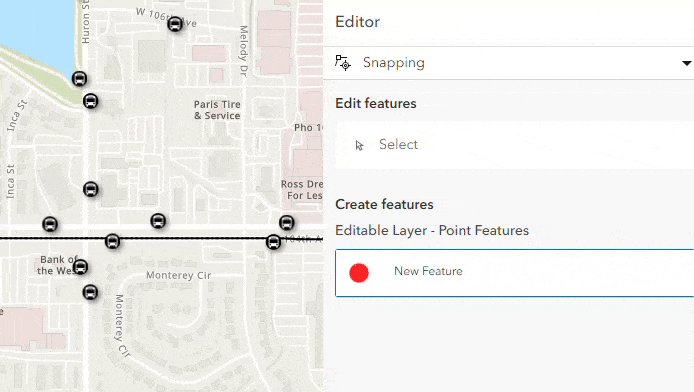
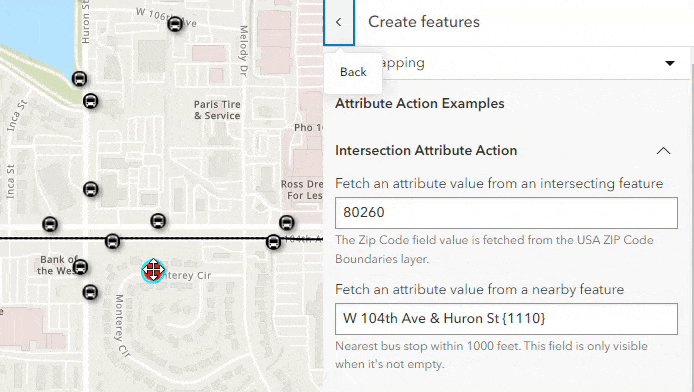
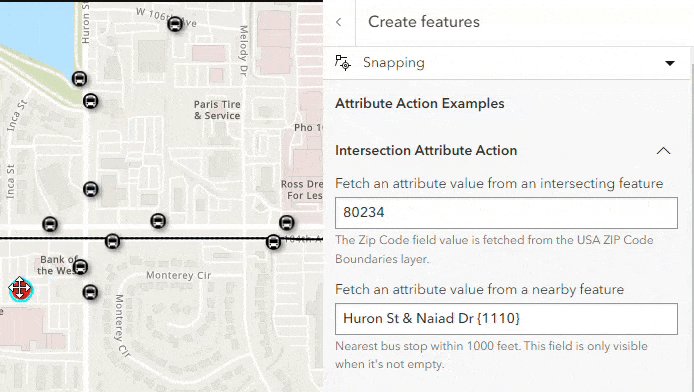
BUSCAR ATRIBUTOS DE FEIÇÃO MAIS PRÓXIMA
Pode-se utilizar os recursos de busca disponíveis no Arcade para realizar a localização da feição mais próxima ao local da nova feição vetorizada garantindo a qualidade e completude dos dados cadastrados mesmo que não se interseccionem.
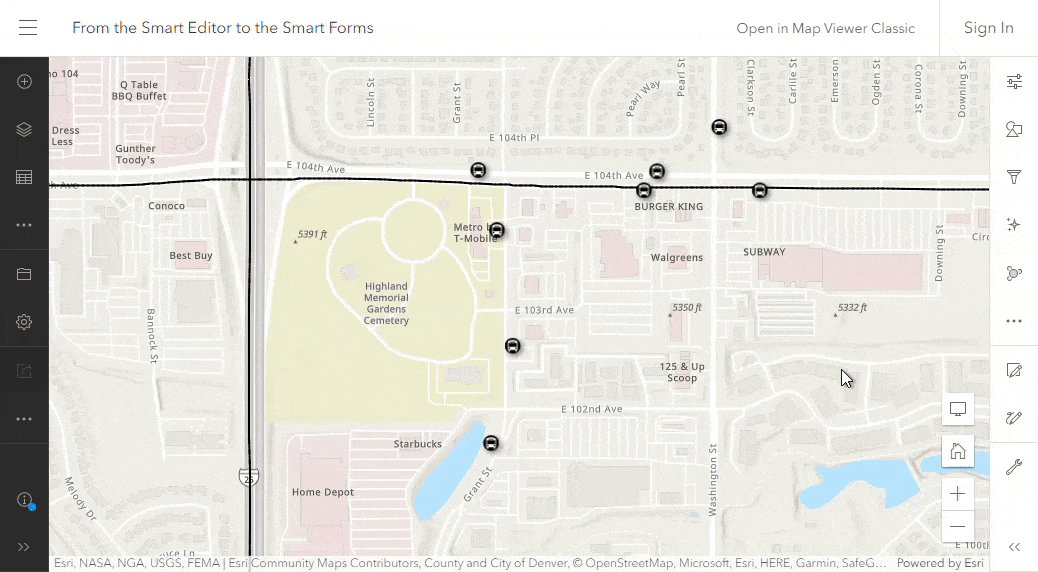
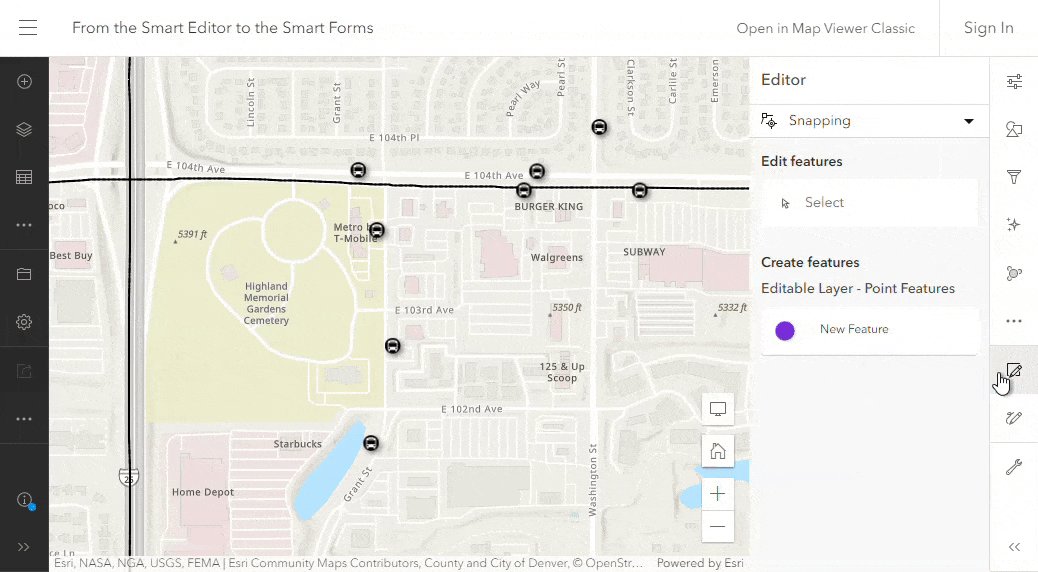
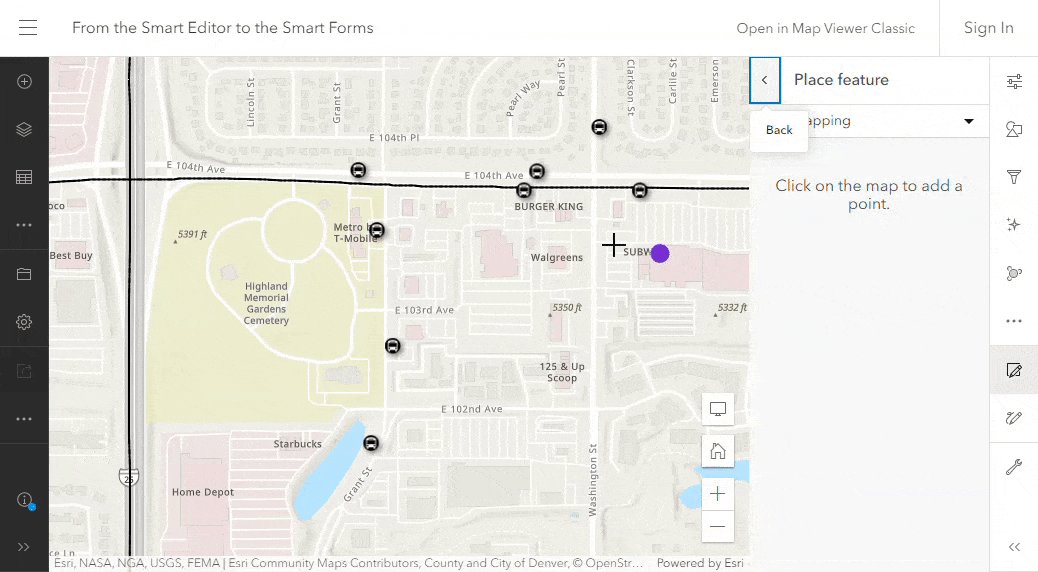
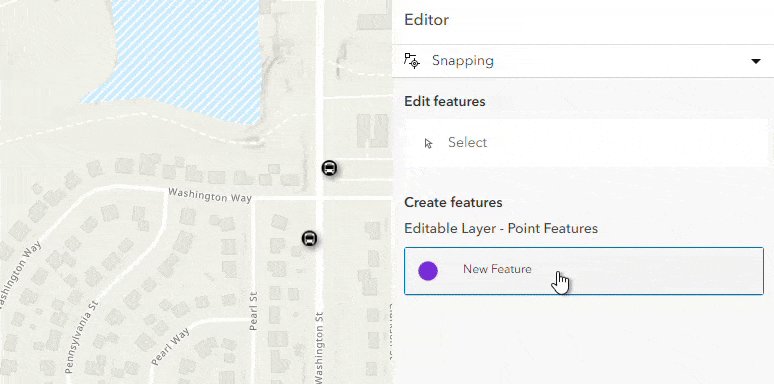
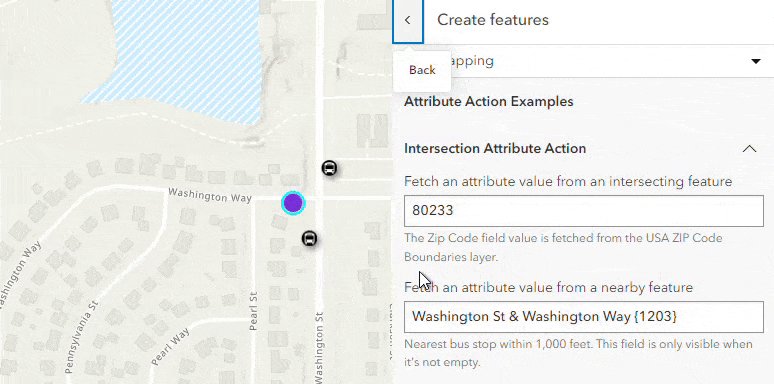
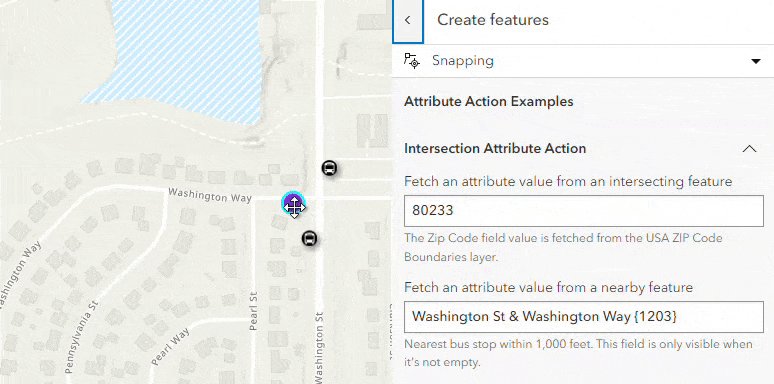
Exemplo: Localizar o ponto de ônibus mais próximo a uma nova feição desenhada, identificando esta feição mais próxima em um raio de até 1 km.

Preenchimento de atributos obtidos a partir d euma feição próxima (até 1km)
// If the feature doesn’t have a geometry, return nul
if (IsEmpty(Geometry($feature))) { return null }
// Get the bus stops layer
// To customize, replace the layer name below
var busStops = FeatureSetByName($map,”RTD Active Bus Stops”)
// Buffer the current location and intersect with the bus stops
var bufferedLocation = Buffer($feature, 1000, ‘meter’)
var candidateStops = Intersects(busStops, bufferedLocation)
// Calculate the distance between the bus stops and the current location
// Store the feature and distance as a dictionary and push it into an array
var featuresWithDistances = []
for (var f in candidateStops) {
Push(featuresWithDistances,
{
‘distance’: Distance($feature, f, ‘meter’),
‘feature’: f
}
)
}
// Sort the candidate bus stops by distance using a custom function
function sortByDistance(a, b) {
return a[‘distance’] – b[‘distance’]
}
var sorted = Sort(featuresWithDistances, sortByDistance)
// Get the closest bus stop
var closestFeatureWithDistance = First(sorted)
// If there was no bus stop, return null
if (IsEmpty(closestFeatureWithDistance)) { return null }
// Return the bus stop name attribute value
// To customize, replace the field name “STOPNAME” below
return `${closestFeatureWithDistance[‘feature’][‘STOPNAME’]}`l
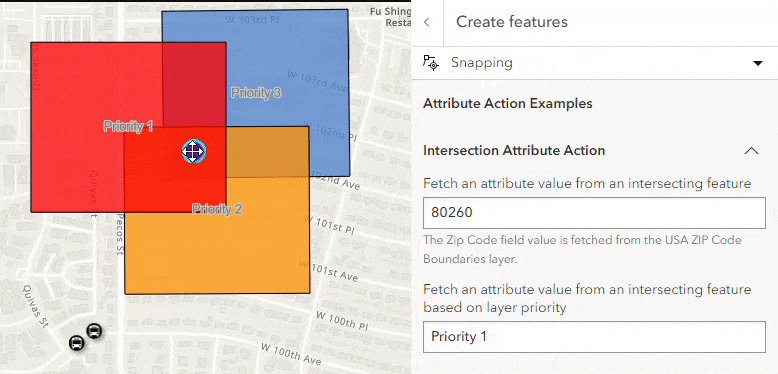
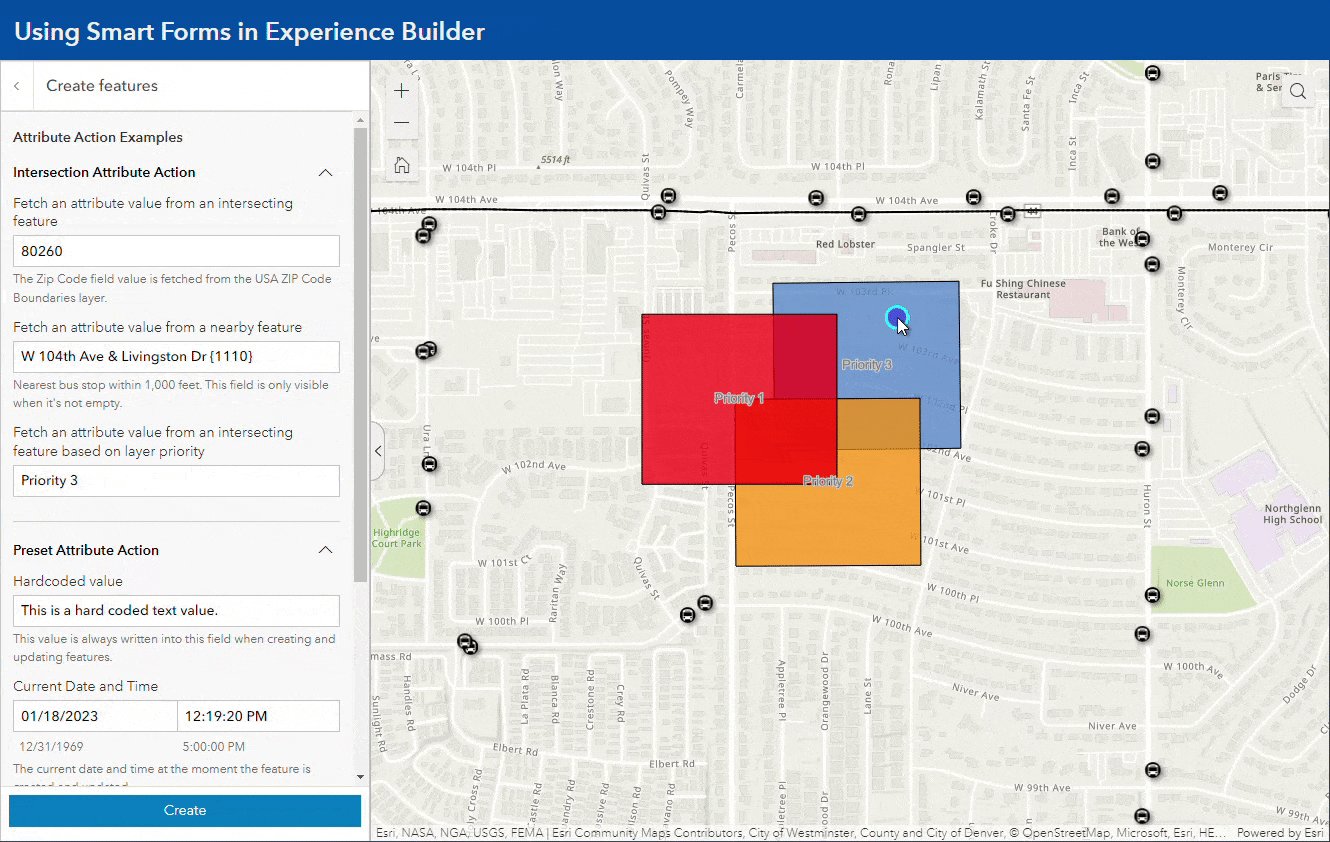
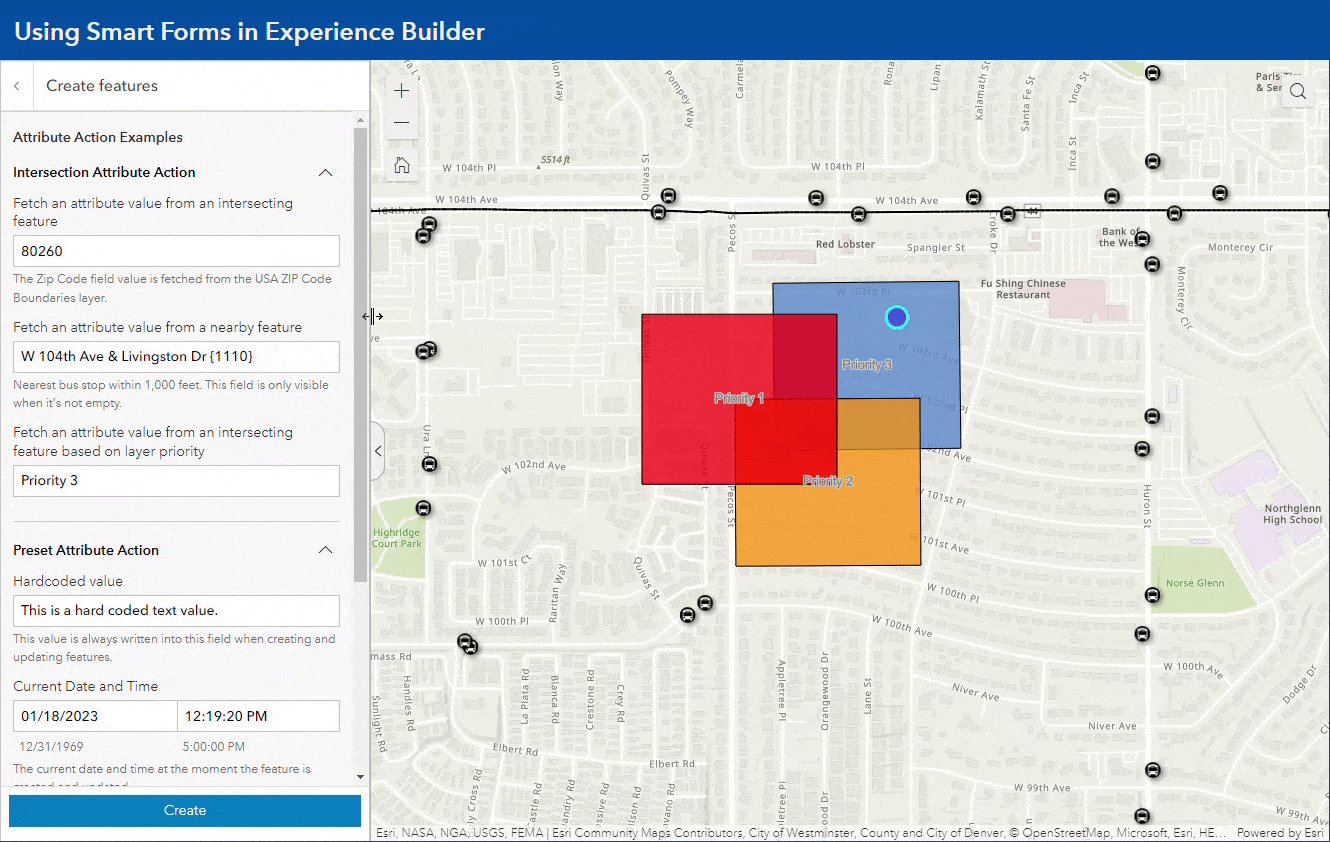
BUSCA POR INTERSECÇÃO E CONDICIONAL
Outro recurso bem interessante é a utilização da associação de atributos com base em uma condição a ser atendida, realizando a análise dos atributos da feição interseccionada, para identificar a que melhor atenderá os critérios necessários e só então utilizar o valor desejado na nova feição vetorizada.
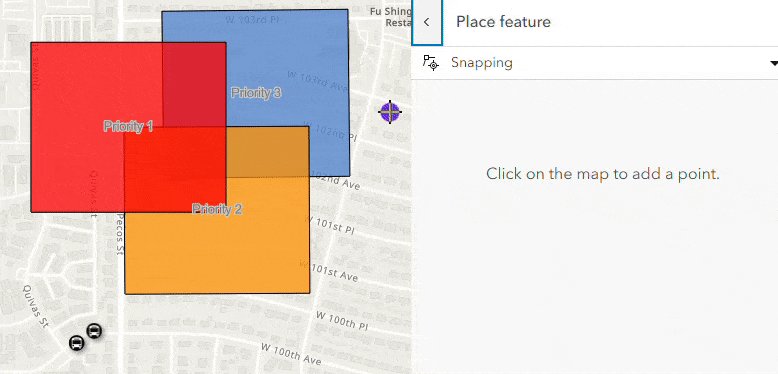
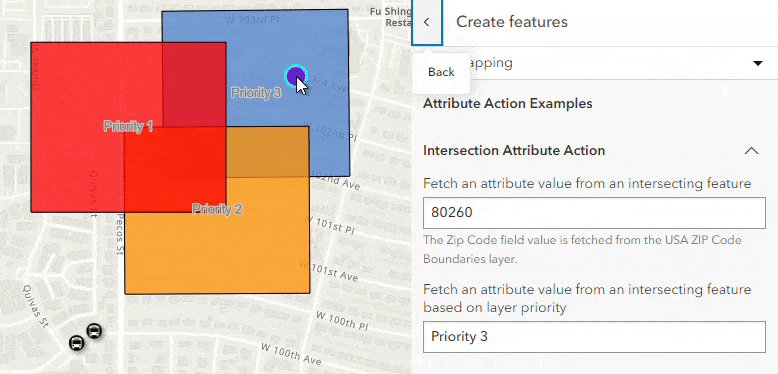
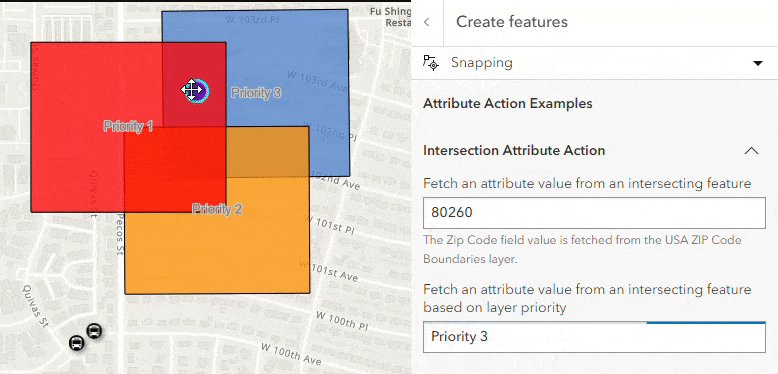
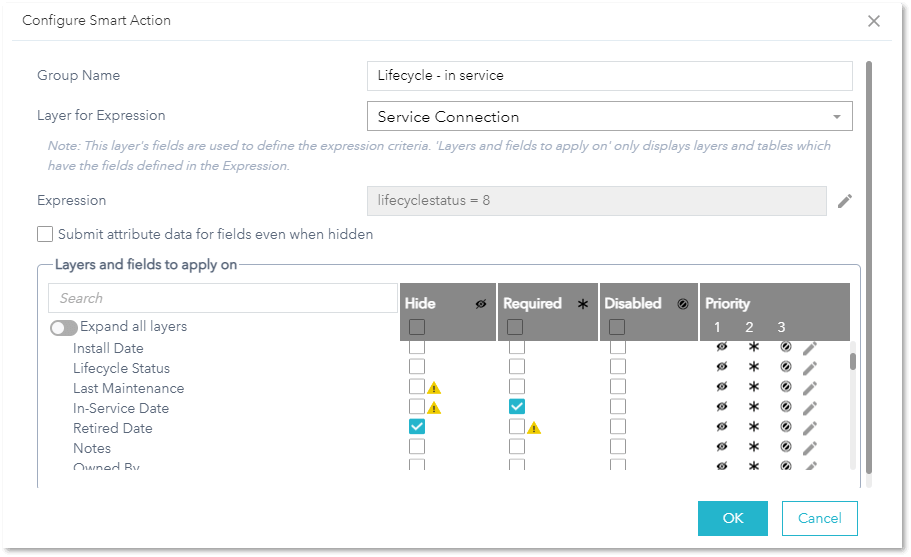
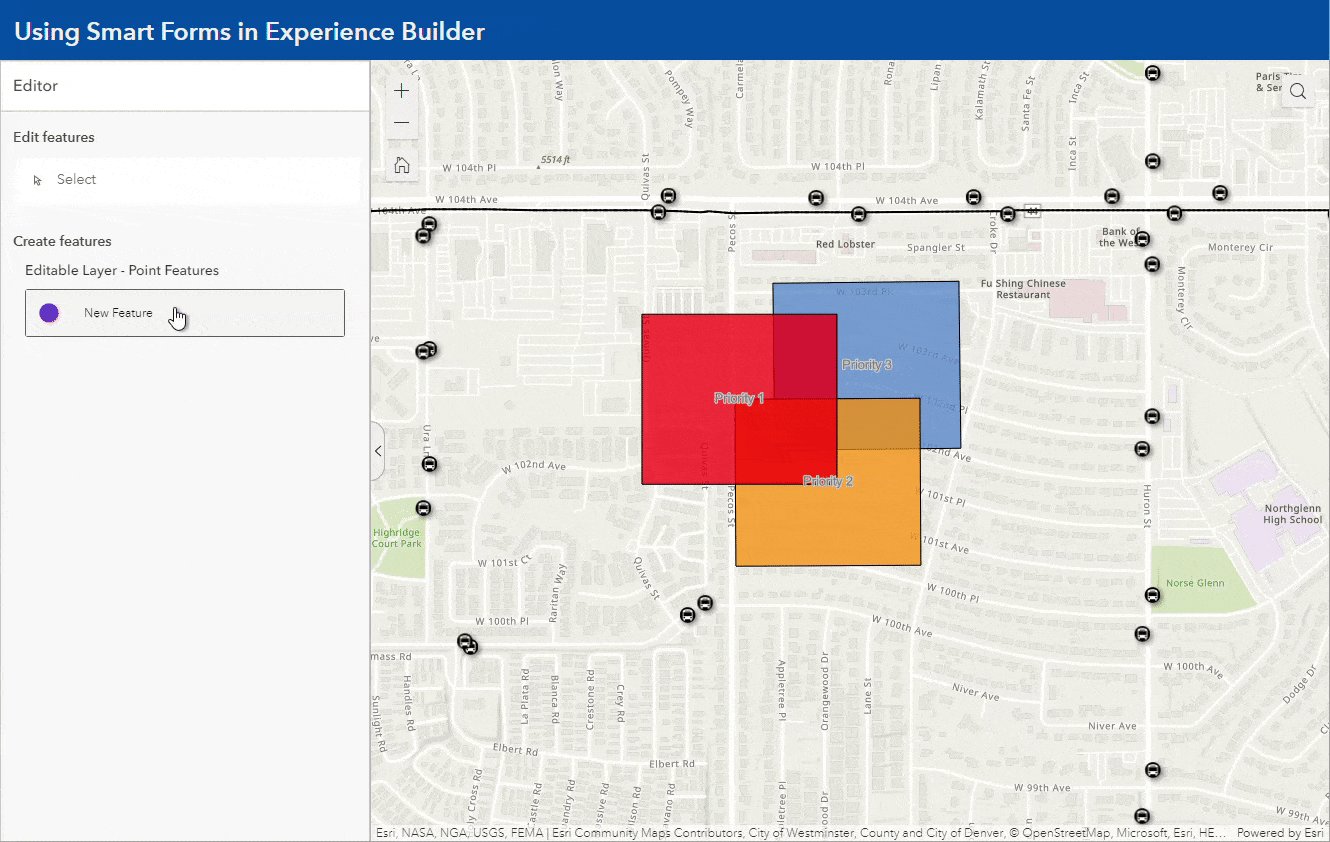
Exemplo: Obter o atributo de prioridade de uma feição de polígonos onde existe sobreposição de dados

Busca de feições e análise de dados para associação de valor de atributo conforme condição
// Step 1. Get the layers from the ma
// You can use FeatureSetById or FeatureSetByName
var layer_priority1 = FeatureSetById($map, /* Priority 1 */ “185a34dd0ee-layer-13”);
var layer_priority2 = FeatureSetById($map, /* Priority 2 */ “185a34dd0ee-layer-12”);
var layer_priority3 = FeatureSetById($map, /* Priority 3 */ “185a34dd0ee-layer-11”);
// Step 2. Intersect the current location with the layers
var priority1Features = Intersects(layer_priority1, $feature);
var priority2Features = Intersects(layer_priority2, $feature);
var priority3Features = Intersects(layer_priority3, $feature);
// Step 3. If there are multiple intersecting features per layer,
// get the value from the feature that is first returned by the query
var a = First(priority1Features);
var b = First(priority2Features);
var c = First(priority3Features);
// Step 4. Define the fields and order to get the values from
// intersecting features based on their layer priority.
// To customize, replace the field names “Priority1”, “Priority2”,
// and “Priority3” below.
When(
!IsEmpty(a), a.Priority1,
!IsEmpty(b), b.Priority2,
!IsEmpty(c), c.Priority3,
“No Intersection”
);p
Valores Padrão
Alguns dos atributos de seu formulário podem demandar um preenchimento prévio com valores de atributo ao criar uma nova feição, facilitando a coleta de dados de forma rápida e consistente.
Você pode utilizar as funções da biblioteca Arcade para recriar em seu formulário este recurso disponível no componente de edição inteligente.
VALORES FIXOS
Se não existe um valor padrão definido no esquema de dados do banco, mas você ainda sim precisa que um valor padrão seja atribuído a seu formulário. Você pode definir na expressão de cálculo deste campo retornando o valor desejado.
// Simply specify the value to be written into
// the attribute field using quotes.
“This is a hard coded text value.”
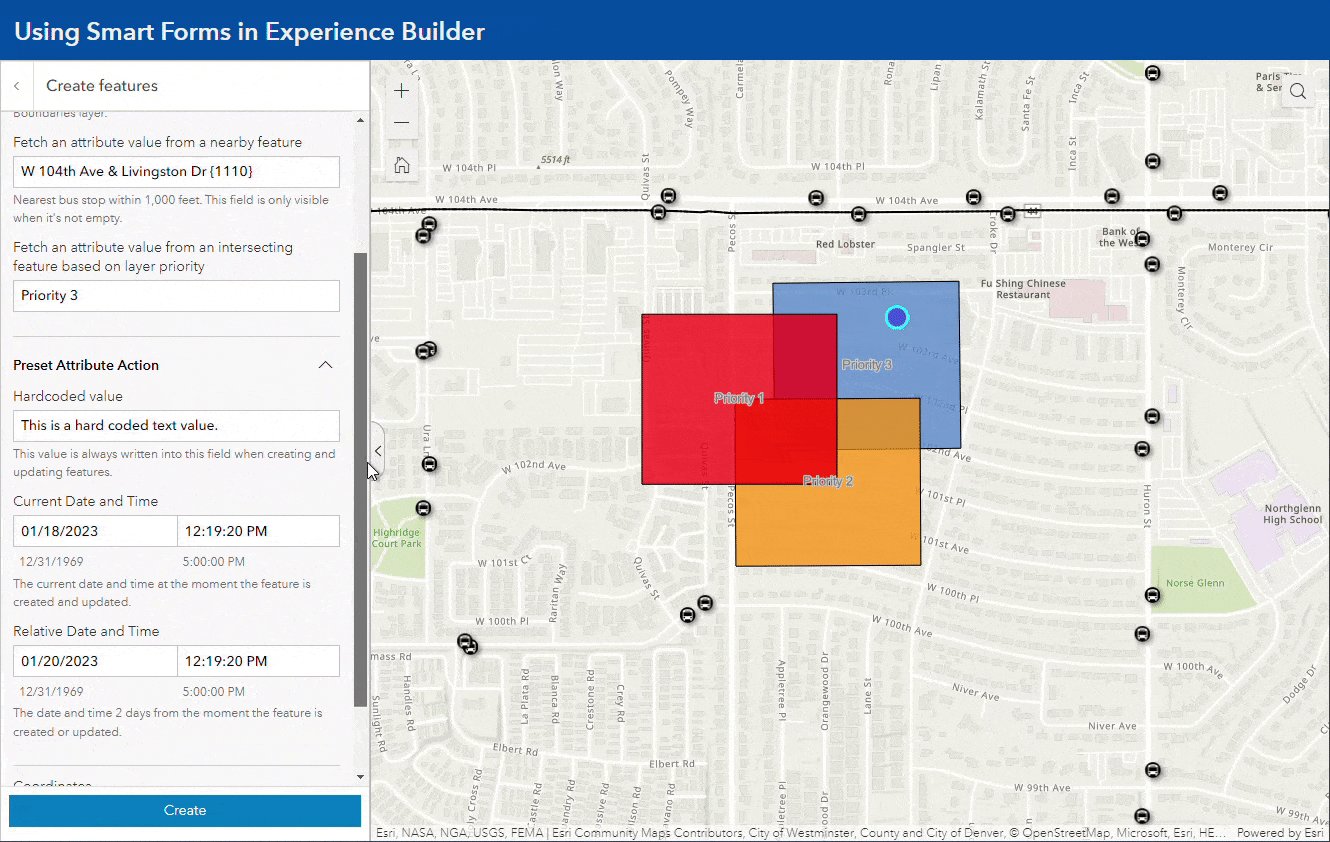
DATAS
Um dos recursos mais utilizados para registrar os momentos de edição, e você pode recorrer a biblioteca Arcade para utilizar funções de data que atendam a necessidade de seu atributo no formulário, como nos exemplos abaixo onde são obtidas a data atual do momento do cadastro ou a data com uma diferença de dois dias (utilizando funções de cálculo de datas).
Registro da data atual no campo.
// Use the Now() function to dynamically get the current date and time
Now()
Registro de data com operação de cálculo.
// Step 1. Define the start dat
var startDate = Now();
// Step 2. Define how much time to add to the start date
var twoDaysLater = DateAdd(startDate, 2, ‘days’);
// Step 3. Return the resulting date
return twoDaysLater;
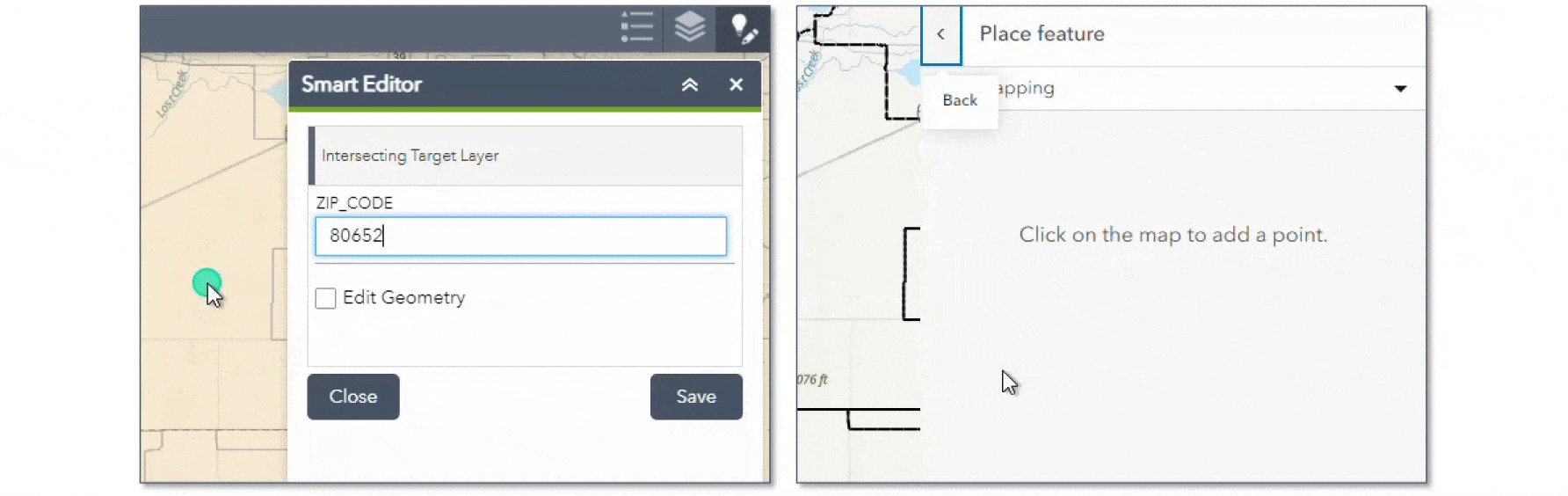
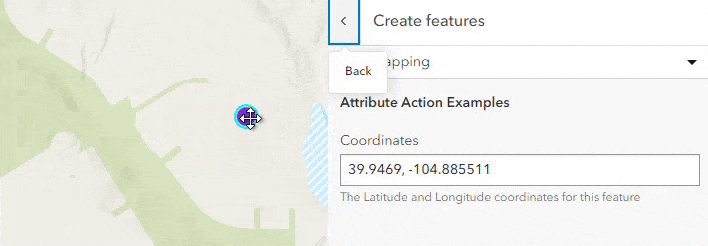
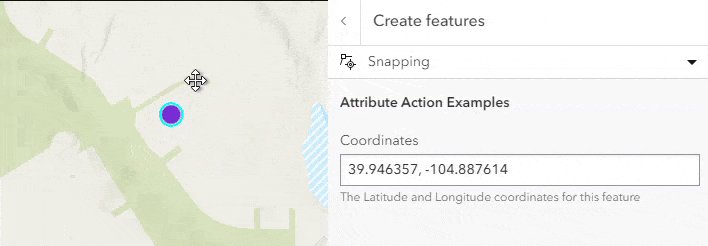
Coordenadas
No Editor Inteligente, você pode utilizar a ação de Coordenadas para obtenção do par de coordenadas de um ponto como atributo de um campo seguindo o padrão de seu sistema de coordenadas
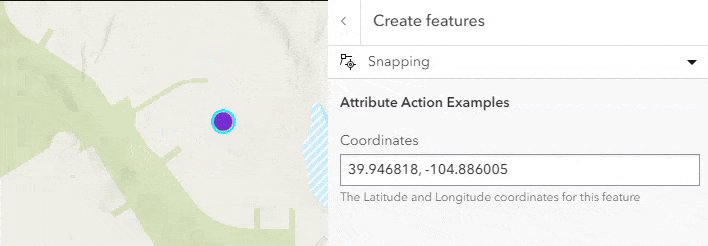
Exemplo: obtenção das coordenadas de latitude e longitude ao criar ou atualizar a geometria de um ponto.

Obtenção de coordenadas ao realizar operações em uma camada de pontos
Endereço
No Editor Inteligente, você pode também obter o endereço a partir de um ponto no mapa, utilizando dados do serviço de geocodificação da Esri.
Nos formulários inteligentes, ainda não está disponível o recurso de geocodificação reversa através das expressões de cálculo.
Fluxo Alternativo: Caso você possua as informações de endereçamento em um dado de segmentos, pode ser utilizado o recurso de intersecção para obter esta informação.
Ações Inteligentes
No Editor Inteligente você tem a possibilidade de configurar ações customizadas que aplicam comportamentos a um campo, definindo se estará visível, se é obrigatório ou se deve ser desabilitado.

Ações customizadas de um campo no Editor Inteligente
Ocultar Campo
Ao configurar um formulário você pode utilizar o recurso de Visibilidade Condicional para definir uma expressão que permitirá que você controle a visibilidade do campo no formulário.

Atribuição de Condição de Visibilidade para um campo do formulário.
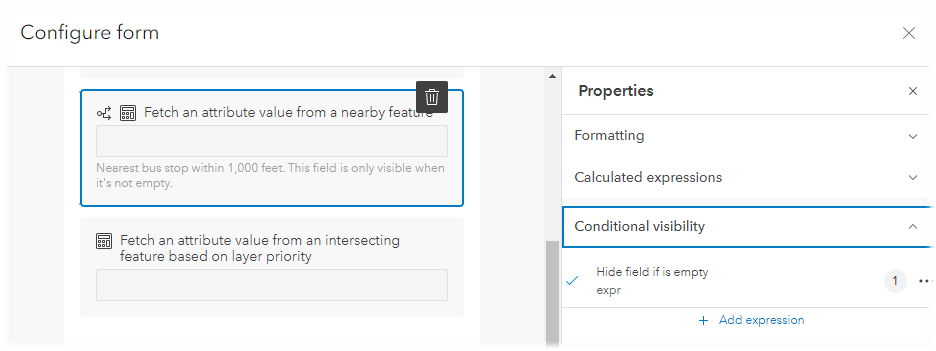
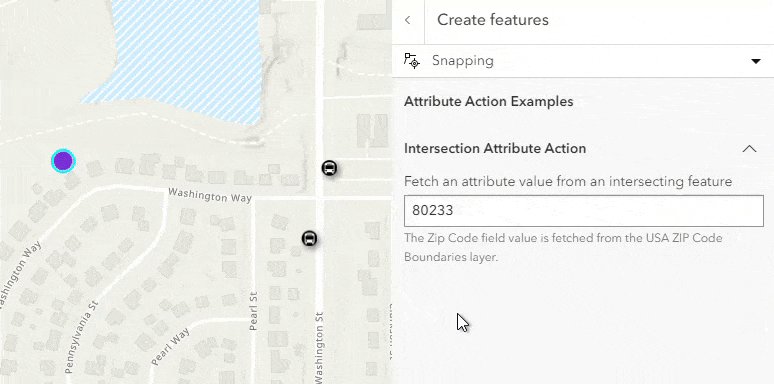
Exemplo: Ocultar um campo de preenchimento automático enquanto ele estiver vazio. Quando for realizada a edição interseccionando com outra camada e o campo for preenchido, ele será então apresentado no formulário.

Alteração de visibilidade de campo de autopreenchimento, quando ele não estiver vazio
Campo Obrigatório
Nos formulários inteligentes, ainda não está disponível a possibilidade de definir a obrigatoriedade de um campo a partir de uma expressão condicional.
Fluxo Alternativo: você pode definir o campo como obrigatório em suas propriedades, e utilizando um recurso condicional atrelado ao campo, verificar os atributos e atualizar o valor do campo para nulo (ou vazio), caso não atenda aos critérios desejados. Vale ressaltar que este procedimento só será operacional se o campo não aceitar valores nulos.
Desativar Campo
Nos formulários inteligentes, ainda não está disponível a possibilidade de desativar um campo a partir de uma expressão condicional.
Fluxo Alternativo: você poderá marcar um campo como não editável em suas propriedades.
Formulários Inteligentes nos Aplicativos GIS
Estes novos recursos e funcionalidades facilitam muito o processo de cadastro das informações, e com isso a demanda por utilização nas aplicações é alta. Como os formulários inteligentes são armazenados no mapa, isto permite que eles sejam utilizados como recursos de edição de uma aplicação GIS, seja o Experience Builder, os Instant Apps ou ainda aplicações customizadas utilizando o componente de edição padrão existente na API Javascript para ArcGIS.

Utilização de Formulário Inteligente em um Experience Builder
Recursos fantásticos e simples que podem agregar muito valor a sua aplicação GIS WEB facilitando o fluxo de edição e controlando o processo de cadastro para aprimorar qualidade evitando o preenchimento de informações divergentes.
Pratique, utilize este fluxo em seu processo de negócio e agilize o processo de cadastro em seu Sistema de Registro.
Até o próximo artigo!
Este artigo foi criado e adaptado, utilizando como base dois artigos que detalham o processo de utilização de formulários inteligentes, e no repositório de referência para Arcade Expression destacados abaixo:
Smart Forms aren’t just for ArcGIS Field Maps anymore
Rebekah Bollin | Engenheira de Produtos | ArcGIS Online
From Smart Editor to Smart Forms
Alix Vezina | Engenheira de Produtos | Desenvolvimento Web ArcGIS Solutions
Arcade Expression
https://github.com/Esri/arcade-expressions/tree/master/form_calculation
CONHEÇA TODOS OS COMPLEMENTOS DO ARCGIS ONLINE!
Veja mais em:
Exemplos de dashboard e otimização na visualização de dados digitais no ArcGIS Dashboards
ArcGIS Online: Novidades de novembro de 2022
Nossos especialistas estão sempre acompanhando e divulgando tendências e dicas do universo GIS. Clique abaixo e faça sua inscrição gratuita para receber, em primeira mão, nossos conteúdos exclusivos: