Às vezes é muito difícil medir alguma coisa com os métodos antigos, e neste post irei mostrar como criar a sua primeira aplicação web utilizando um mapa 2D para fazer medições de um ponto a outro, com a ajuda do meu colega Trainee, Matheus Henrique Bertuci.

É recomendado que você guarde este código que vamos gerar, pois vamos utilizá-lo em mais um artigo seguinte, que irá conter as informações sobre como trocar o mapa base e desenhar formas no mapa.
Criando uma Página HTML
A primeira coisa a ser feita, é criar um arquivo de nome ‘medicao.html’ em um editor de texto de sua preferência. Essa será a sua página padrão que mostrará o mapa junto com as ferramentas utilizadas nesse artigo e nos próximos da trilha.
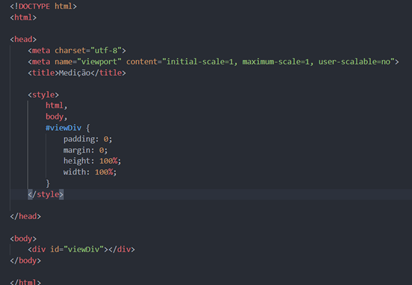
Depois que seu arquivo estiver criado, adicione o seguinte código:

Desenvolvendo com a API
Para fazer o uso dos recursos de desenvolvedores do ArcGIS, é preciso criar uma conta no site ArcGIS Developers. A inscrição é gratuita e você terá acesso a vários de nossos recursos.
Dentro da tag , abaixo do fechamento da tag “/style”, entre “< >“, do arquivo HTML criado acima, adicione as referências para o CSS e para a API Javascript do ArcGIS.
![]()
Criando e exibindo o mapa
Instancie um novo mapa (Map) e defina a propriedade de mapa base como ‘hybrid’. Instancie um visualizador de mapa (MapView) e defina as propriedades container, mapa, zoom e centro, conforme o código abaixo:

O mapa base criado foi o de Híbrido de Imagens, mas acessando a documentação do Mapa, você pode configurar o basemap de acordo com suas preferências.
Sua aplicação traz como centro do mapa a cidade de São José dos Campos, em São Paulo. Caso queira fazer a visualização em outra localidade, troque as coordenadas de Latitude e Longitude para a do local desejado.
Adicionando o Widget de Medição
Agora, adicione um widget de régua de medição. Este widget permite que você, desenvolvedor, configure a interface de usuário para melhor atender a seus requisitos específicos.
Você pode adicionar quaisquer ferramentas de medições que necessitam e estilizá-la como quiser.
Isso significa que o desenvolvimento com o widget ‘Measurement’ envolve mais do que apenas criar uma instância do widget e adicioná-la à visualização.

Aqui está um trecho de código mostrando como adicionar no ‘require’ o módulo Measurement, juntamente na função:

No final da função principal, instancie o Measurement e adicione o widget no canto inferior direito da tela:

Veja o código completo abaixo:

Abra o arquivo ‘medicao.html’ criado em um navegador, e veja o resultado. Inicie a medição clicando em um ponto no mapa, e quando desejar parar de medir, dê duplo clique no último ponto. Na parte inferior direita apresenta a unidade de medida (você pode escolher qual) e a distância calculada. Clique em Noma Medição para fazer uma nova medição.

Você chegou ao final da parte 1 da nossa criação de uma aplicação web. Continue conosco que logo mais sairá a parte 2, que trataremos sobre a troca do mapa base e a inclusão da ferramenta de desenho de forma.
Veja o código completo no nosso repositório no GitHub!
Gostou do conteúdo acima? Então clique na imagem abaixo e aprimore seus conhecimentos no Replay do EU Esri 2021!
Fique por dentro de todas as novidades do Portal GEO. Faça grátis sua inscrição!
Você também pode gostar:
Aplicação de Técnicas de Deep Learn e Pytorch para Censo em Plantio Florestal 90 dias
EBook: Os 25 anos de Geoprocessamento da SEDU / PARANACIDADE
INDI Maps – Plataforma de Site Selection para Atração de Investimentos em Minas Gerais
Planejamento urbano com qualidade para os municípios paranaenses
Você gostou desse artigo?
O Portal GEO está sempre trabalhando para trazer novidades, tendências e o que há de melhor em dicas do universo GIS. Clique abaixo e faça sua inscrição gratuita para receber com comodidade todos os nossos artigos, que tenho certeza, vão te apoiar em seu cotidiano profissional e pessoal, te deixando sempre bem informado:

Migre os tipos de usuários atualizados para o ArGIS Pro
Solicite sua migração antes da descontinuação ArcGIS Desktop em 2026
Comece sua migração agora