Os senhores, Aluado, Rabicho, Almofadinhas e Pontas apresentaram, com prazer, ao mundo, o Mapa do Maroto. Apesar de excêntrico, ele fazia jus aos encantamentos recitados para que se tornasse visível, “Juro solenemente não fazer nada de bom!”, ou invisível, “Malfeito, feito!”, afinal, era comum as vezes que Harry, Rony e Hermione resolviam seguir o mapa, e as coisas não saíam como planejado. E, definitivamente, nós não queremos que isso aconteça com você.
Por isso, vamos te mostrar como migrar da API do Google Maps para a API do ArcGIS, afinal, quem é número um em Location Intelligence no mundo com certeza tem um “Benfeito, feito!” como encantamento para os mapas surgirem como um passe de mágica na sua tela.
Nossa API é uma API de mapeamento web de última geração, com ferramentas poderosas de desenvolvimento para explorar dados e criar visualizações em 2D e 3D, widgets para criar experiências de usuário incríveis e processamento client-side para criar aplicativos interativos usando a tecnologia de navegação mais recente.
Além disso, com uma Conta de Desenvolvedor do ArcGIS, você obtém muitos benefícios gratuitamente.
Começando a desenvolver com a API
A primeira coisa a ser feita é se inscrever no Programa ArcGIS para Desenvolvedores, não se preocupe, a inscrição é free e de dá acesso a vários dos nossos recursos.
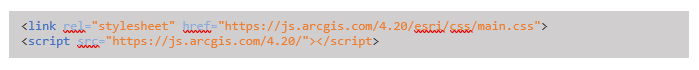
Depois é só arregaçar as mangas, verificar se está tudo ok com sua varinha, afinal não queremos que aconteça com você o mesmo que aconteceu com Rony quando ele tentou enfeitiçar Malfoy com o feitiço Cara-de-lesma, e referenciar a API do ArcGIS e a folha de estilos no seu código, assim:

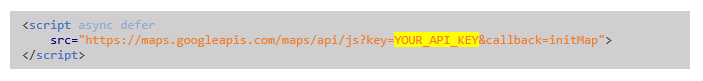
No caso da API do Google Maps, você além de referenciar à API precisa gerar uma chave e inclui-la no código, assim:

Exibindo o mapa
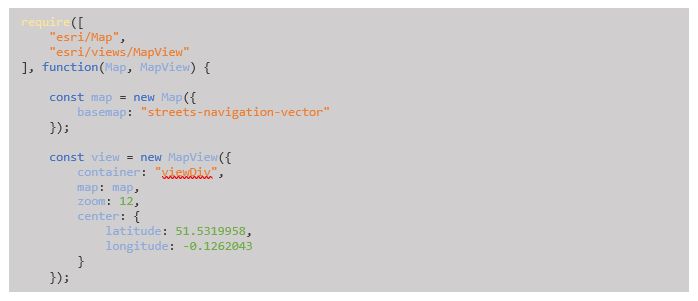
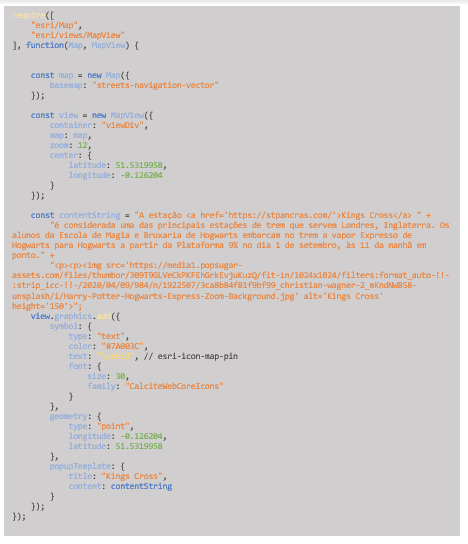
Com o ArcGIS, um novo mapa é iniciado desta forma. Observe que você cria um mapa e uma view. A view permite a separação entre os dados do mapa e a visualização dos dados em 2D ou 3D (ou ambos).

Este código criará um mapa com o basemap do vetor de navegação mundial da Esri. Se você quiser, dá para escolher outros basemaps da base do ArcGIS Online, como imagens de satélite, base topográfica, um basemap escuro ou outro qualquer que você ache mais legal.
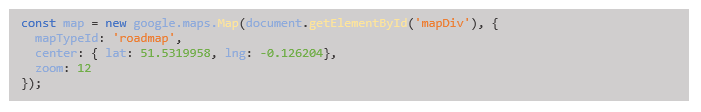
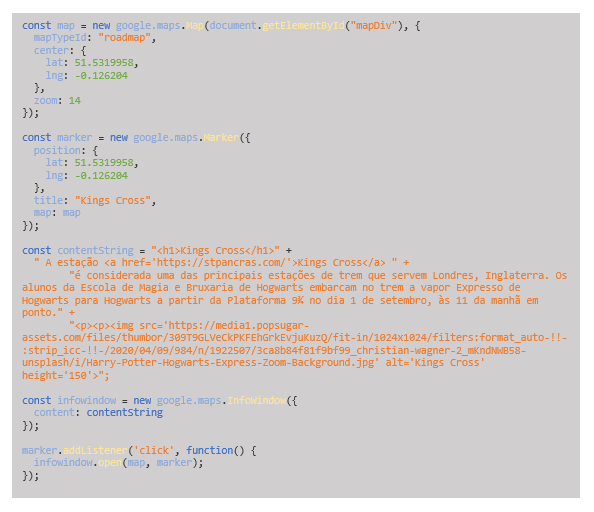
Já com o Google, você inicia um novo mapa, assim:

Adicionando um marcador
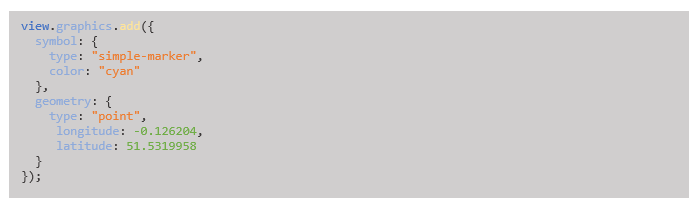
Para adicionar um marcador com o ArcGIS, um novo ícone ou conjunto de ícones é adicionada a view.

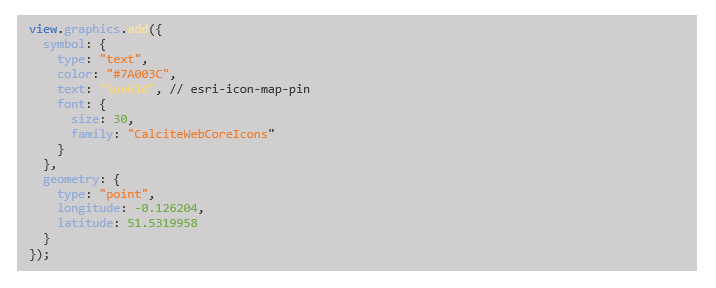
No código acima a gente criou um símbolo do tipo “simple-marker” com um círculo colorido na cor “cyan”, mas dá pra personalizar seus marcadores, também. Por exemplo, você pode selecionar um símbolo da base de ícones da Esri. A gente construiu um exemplo com o marcador do tipo alfinete de mapa para você ver:

No ArcGIS, uma opção mais dinâmica para selecionar um símbolo é usar os atributos de seus dados para controlar a cor, o tamanho e a opacidade do símbolo. Para ver isso em ação, dá uma olhada nesse link do ArcGIS Developer, que mostra como você pode criar ícones a partir de dados GeoJSON de um terremoto e definir dinamicamente o tamanho do símbolo de acordo com a magnitude do terremoto.
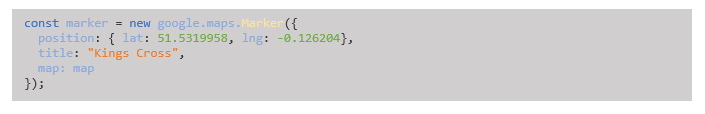
A adição de um marcador com o Google é feita da seguinte forma:

Use um popup
Você pode adicionar pop-ups com a API do ArcGIS para JavaScript criando um “modelo” de pop-up. Os modelos definem o conteúdo dos pop-ups. E a gente trouxe todas as etapas combinadas para criar o mapa e a visualização, adicionar um marcador com um ícone de alfinete e anexar um pop-up:

No caso do Google, o InfoWindow é o responsável por exibir conteúdo em uma janela pop-up e é anexado a um marcador desta forma:

E como a gente é muito gente boa, deixamos esse nosso projetinho de uso da API do ArcGIS no nosso GitHub. Ah… e colocamos lá também uma versão em 3D usando o “SceneView” em vez do “MapView”. Então, BENFEITO, FEITO!

Fique por dentro de todas as novidades do Portal GEO. Faça grátis sua inscrição!
Você também pode gostar:
Aplicação de Técnicas de Deep Learn e Pytorch para Censo em Plantio Florestal 90 dias
EBook: Os 25 anos de Geoprocessamento da SEDU / PARANACIDADE
INDI Maps – Plataforma de Site Selection para Atração de Investimentos em Minas Gerais
Planejamento urbano com qualidade para os municípios paranaenses
Você gostou desse artigo?
O Portal GEO está sempre trabalhando para trazer novidades, tendências e o que há de melhor em dicas do universo GIS. Clique abaixo e faça sua inscrição gratuita para receber com comodidade todos os nossos artigos, que tenho certeza, vão te apoiar em seu cotidiano profissional e pessoal, te deixando sempre bem informado:

Migre os tipos de usuários atualizados para o ArGIS Pro
Solicite sua migração antes da descontinuação ArcGIS Desktop em 2026
Comece sua migração agora